OmniSeller:BilderWhitelist: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
MH (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
MH (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
<div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output">Beim Bilderupload zu den Artikeln in das DAM wird die Fehlermeldung "Sie haben keine Dateiendungen hinterlegt. Bitte stellen Sie diese ein.“ angezeigt, wenn man noch keine Bilddateien auf die Whitelist gesetzt hat.</div> <div class="mw-parser-output"> </div> <div class="mw-parser-output">So schaltet man den Bilderupload für bestimmte Dateitypen frei:</div> <div class="mw-parser-output"> </div> <div class="mw-parser-output">1. Im OmniSeller das DAM öffnen</div> <div class="mw-parser-output">[[File:DAM 1.png|750px | <div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output">Beim Bilderupload zu den Artikeln in das DAM wird die Fehlermeldung "Sie haben keine Dateiendungen hinterlegt. Bitte stellen Sie diese ein.“ angezeigt, wenn man noch keine Bilddateien auf die Whitelist gesetzt hat.</div> <div class="mw-parser-output"> </div> <div class="mw-parser-output">So schaltet man den Bilderupload für bestimmte Dateitypen frei:</div> <div class="mw-parser-output"> </div> <div class="mw-parser-output">1. Im OmniSeller das DAM öffnen</div> <div class="mw-parser-output">[[File:DAM 1.png|750px]]</div> <div class="mw-parser-output"> </div> <div class="mw-parser-output">2. Öffnen Sie im DAM die WhiteList (unten links im Fenster)</div> <div class="mw-parser-output">[[File:OmniSeller WhiteList 2.png|750px|OmniSeller WhiteList 2.png]]</div> <div class="mw-parser-output"> </div> <div class="mw-parser-output"> </div> <div class="mw-parser-output">3. Nun sollte sich folgendes Fenster öffnen: </div> <div class="mw-parser-output">[[File:OmniSeller Hinzufügen 3.png|500px|OmniSeller Hinzufügen 3.png]]</div> <div class="mw-parser-output"> </div> <div class="mw-parser-output">In diesem Fenster werden die Bild Dateitypen freigeschaltet, welche Sie in Ihrem OmniSeller verwenden wollen.</div> <div class="mw-parser-output">Wenn sie Beispielsweise .png und.jpeg Bilder benutzen wollen, dann müssen Sie nun auch die Dateitypen ".png" und ".jpeg" freischalten.</div> <div class="mw-parser-output"> </div> <div class="mw-parser-output">In diesem Beispiel wird die Dateiendung ".png" in das Feld bei Neue Dateiendung eingegeben. Anschließend drücken Sie den Button Hinzufügen.</div> <div class="mw-parser-output">Wiederholen Sie den Vorgang für das Hinzufügen von Dateiendungen bis alle ihre gewünschten Dateiendungen bei Dateiendungen sichtbar sind.</div> <div class="mw-parser-output">Anschließend müssen Sie nur noch Speichern drücken und dann können Sie die angelegten Dateitypen hochladen.</div> <div class="mw-parser-output"> </div> </div> </div> </div> </div> </div> </div> | ||
Aktuelle Version vom 2. Mai 2019, 12:06 Uhr
Beim Bilderupload zu den Artikeln in das DAM wird die Fehlermeldung "Sie haben keine Dateiendungen hinterlegt. Bitte stellen Sie diese ein.“ angezeigt, wenn man noch keine Bilddateien auf die Whitelist gesetzt hat.
So schaltet man den Bilderupload für bestimmte Dateitypen frei:
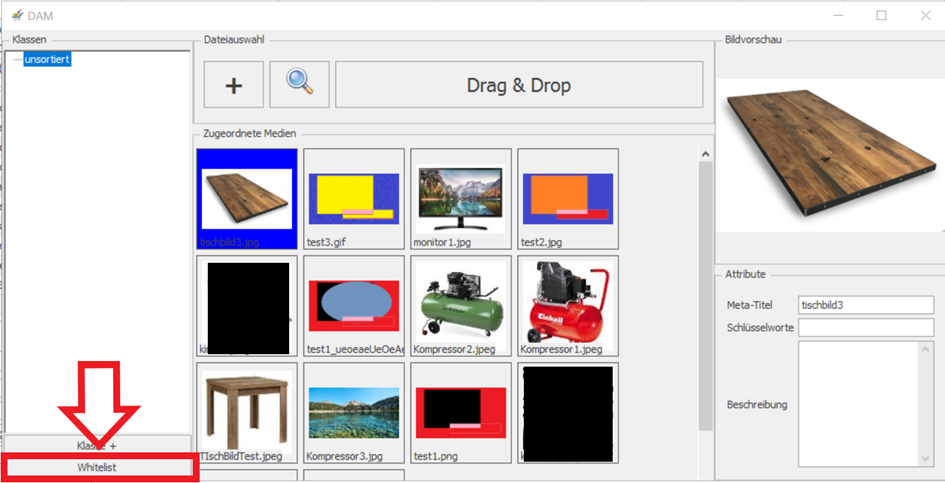
1. Im OmniSeller das DAM öffnen
2. Öffnen Sie im DAM die WhiteList (unten links im Fenster)
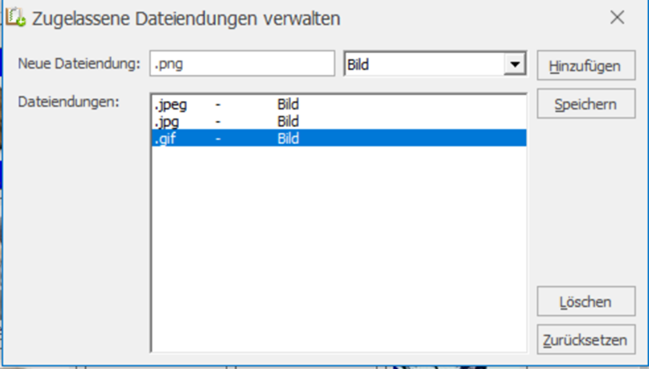
3. Nun sollte sich folgendes Fenster öffnen:
In diesem Fenster werden die Bild Dateitypen freigeschaltet, welche Sie in Ihrem OmniSeller verwenden wollen.
Wenn sie Beispielsweise .png und.jpeg Bilder benutzen wollen, dann müssen Sie nun auch die Dateitypen ".png" und ".jpeg" freischalten.
In diesem Beispiel wird die Dateiendung ".png" in das Feld bei Neue Dateiendung eingegeben. Anschließend drücken Sie den Button Hinzufügen.
Wiederholen Sie den Vorgang für das Hinzufügen von Dateiendungen bis alle ihre gewünschten Dateiendungen bei Dateiendungen sichtbar sind.
Anschließend müssen Sie nur noch Speichern drücken und dann können Sie die angelegten Dateitypen hochladen.