OmniMDE:AppGrundlagen: Unterschied zwischen den Versionen
MF (Diskussion | Beiträge) |
MF (Diskussion | Beiträge) |
||
| Zeile 69: | Zeile 69: | ||
:<big><q>Der Begriff »Infinite Scrolling« bezeichnet ein scheinbar unendliches Scrollen. Dabei werden weitere Inhalte am Ende der Seite automatisch nachgeladen, sobald der Anwender zum Seitenende gescrolled hat. Beispiele für Websites auf denen Infinite Scrolling verwendet wird, sind unter anderem Twitter oder Facebook.</q></big><ref>[https://kulturbanause.de/faq/infinite-scrolling/ Kulturbanause.de], Was ist Infinite Scrolling? ''-> https://kulturbanause.de/faq/infinite-scrolling/ <-''</ref> | :<big><q>Der Begriff »Infinite Scrolling« bezeichnet ein scheinbar unendliches Scrollen. Dabei werden weitere Inhalte am Ende der Seite automatisch nachgeladen, sobald der Anwender zum Seitenende gescrolled hat. Beispiele für Websites auf denen Infinite Scrolling verwendet wird, sind unter anderem Twitter oder Facebook.</q></big><ref>[https://kulturbanause.de/faq/infinite-scrolling/ Kulturbanause.de], Was ist Infinite Scrolling? ''-> https://kulturbanause.de/faq/infinite-scrolling/ <-''</ref> | ||
== | == Swipe (wischen) == | ||
=== | <br/> | ||
=== | :<big><q>One of the most common gestures you will use on your smartphone or tablet is a swipe. That's where you place your finger on the screen and slide it across the surface. In most instances, the item under your finger will move.</q></big><ref>[https://beconnected.esafety.gov.au/pluginfile.php/47468/mod_resource/content/7/index.html beconnected.esafety.gov.au], Bottom navigation ''-> https://beconnected.esafety.gov.au/pluginfile.php/47468/mod_resource/content/7/index.html <-''</ref> | ||
<br/> | |||
Innerhalb der Android-App gibt es die Möglichkeit in vielen Listenansichten einzelne Datensätze zu '''swipen''' hierbei wird unterschieden zwischen einem Swipe nach Rechts und einem Swipe nach Links. | |||
<br/> | |||
=== Swipe (nach Links wischen) === | |||
Der '''Swipe nach Links''' (der Datensatz rutscht nach Links) wird in der Android-App in der Regel dazu genutzt um zugriff auf ein mögliches '''Löschen''' Symbol zu erhalten. Die genaue Funktionsweise des Buttons muss dem entsprechenden Funktionshilfetext entnommen werden. | |||
<br/><br/> | |||
<li style="display: inline-block;">[[File:Omnimde bedienung swipe rechts 01.png|250px|RTENOTITLE]]</li> | |||
<br/> | |||
=== Swipe (nach Rechts wischen) === | |||
Der '''Swipe nach Rechts''' (der Datensatz rutscht nach Rechts) wird in der Android-App in der Regel dazu genutzt um zugriff auf ein mögliches '''Optionen bzw. Detail''' Symbol zu erhalten. Die genaue Funktionsweise des Buttons muss dem entsprechenden Funktionshilfetext entnommen werden. | |||
<br/><br/> | |||
<li style="display: inline-block;">[[File:Omnimde_bedienung_swipe_links_01.png|250px|RTENOTITLE]]</li> | |||
<br/> | |||
== BottomSheets == | == BottomSheets == | ||
:<big><q>Ein Bottom Sheet ist ein Teil der Benutzeroberfläche und kann zusätzliche Informationen auf einem Smartphone-Display anzeigen. Bottom Sheets werden im unteren Bereich des Bildschirms verankert und können mit einem Fingertipp oder Wischen nach oben aufgerufen werden.</q></big><ref>[https://de.ryte.com/wiki/Bottom_Sheet de.ryte.com], Bottom Sheet ''-> https://de.ryte.com/wiki/Bottom_Sheet <-''</ref> | :<big><q>Ein Bottom Sheet ist ein Teil der Benutzeroberfläche und kann zusätzliche Informationen auf einem Smartphone-Display anzeigen. Bottom Sheets werden im unteren Bereich des Bildschirms verankert und können mit einem Fingertipp oder Wischen nach oben aufgerufen werden.</q></big><ref>[https://de.ryte.com/wiki/Bottom_Sheet de.ryte.com], Bottom Sheet ''-> https://de.ryte.com/wiki/Bottom_Sheet <-''</ref> | ||
Version vom 11. Mai 2022, 09:44 Uhr
 OmniMDE Logo | |
| Hersteller | HTK GmbH & Co. KG |
|---|---|
| Erstrelease | 26.08.2016 |
| Akt. Version | R202209RC10 - 20.12.2024 |
| Webseite | http://www.omnimde.de |
Hier finden Sie verschiedene Grundlagen, Visualisierungen, Begriffserklärungen etc. welche an vielen Stellen der Android-App Anwendung finden. Bitte machen Sie sich damit vertraut, da diese immer wieder Anwendung an vielen Stellen innerhalb der App finden.
App Bar (Header)
Durch die Verwendung der App Bar wird das Aussehen der eigenen App mit anderen Android Apps konsistent, so dass die Nutzer schnell und intuitiv verstehen, wie die App zu bedienen ist. Sie ist eine spezielle Art von Symbolleiste, welche sich oben auf jedem Bildschirm befindet und für Branding, Navigation, Suche und Aktionen verwendet wird.
[1]
Innerhalb der Android-App finden Sie am oberen Bildschirmrand die sog. App Bar oder auch Actionbar. Die App Bar zeigt Ihnen immer den aktuellen Bereich der App an, sowie die Mandantennummer an der der aktuelle Benutzer angemeldet ist und das Benutzerfoto.
Die App Bar kann in zwei verschiedenen Modi angezeigt werden, im Hauptmenü wird eine Actionbar angezeigt welche ein Einstellungssymbol aufweist. In den Untermenüs wird aus Platzgründen eine komprimierte Version der Actionbar angezeigt, ohne Einstellungssymbol und mit kombiniertem Mandant/Benutzerbild.


Bottom navigation bars display three to five destinations at the bottom of a screen. Each destination is represented by an icon and an optional text label.
[2]
Am unteren Bildschirmrand finden Sie die sog. Bottom-Navigation-Bar. Die Bottom-Navigation-Bar kann in zwei verschiedenen Modi erscheinen.
Im Hauptmenü zeigt Ihnen die Bottom-Navigation-Bar die von Ihnen Lizensierten Lizenzpakete bzw. Hauptbereiche der Android-App an.
In Untermenüs bzw. innerhalb der Funktionen zeigt Ihnen die Bottom-Navigation in der Regel die folgenden 5 Bedienelemente an Memo, Fotos, (Plus), Details/Optionen und Fertig.
Funktionen
Die Bottom-Navigation-Bar besteht in der Regel aus 5 Bedienelementen. Je nach Funktion könnte es zu einer abweichenden Bedienung kommen. Generell besteht die Bottom-Navigation aus den Buttons: Memo, Fotos, , Details/Optionen und Fertig.
Memo
Die Memofunktion öffnet eine Memoerfassung in welcher zu der jeweils genutzten Funktion ein Memo erfasst werden kann. Den genauen Ablauf finden Sie in nachfolgendem Link.
Fotos
Die Fotofunktion öffnet eine Fotofassung in welcher zu der jeweils genutzten Funktion ein oder mehrere Fotos erfasst oder aus der Geräte Galerie ausgewählt werden kann. Den genauen Ablauf finden Sie in nachfolgendem Link.
(Plus)
Die (Plus) Funktion dient in der Regel dazu einen neuen Datensatz zu erfassen. Generell kann es hier abweichungen innerhalb der Funktionen geben und die genaue Funktion des Plus Buttons innerhalb einer spezifischen Version muss dem entsprechenden Hilfebeitrag entnommen werden.
Details / Optionen
Die Details / Optionen Funktion zeigt in der Regel eine Auflistung an möglichen Optionen und Einstellungsmöglichkeiten zu der jeweiligen Funktion an. Hierbei handelt es sich um Just-In-Time Einstellungen, welche durch das Backend bereits vordefiniert sind. Je nach Funktion weichen die möglichen Optionen voneinander ab, weitere Informationen müssen dem entsprechenden Hilfebeitrag der Funktion entnommen werden.
Fertig/Ende/Weiter
Die Fertig/Ende/Weiter Funktion wechselt zum nächsten Schritt der aktuellen Funktion oder beendet diese. Je nach Funktion weicht dies voneinander ab, sodass weitere Informationen dem entsprechenden Hilfebeitrag entnommen werden müssen.
Beispiel: im Hauptmenü

Beispiel: in Funktionsmasken

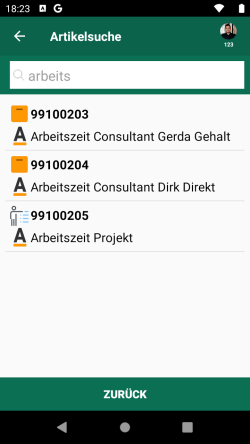
Suchmasken
Pull-To-Refresh
Die Pull-To-Refresh Action baut auf dem Pull-To-Refresh Prinzip auf. Mit dem Unterschied, dass hierbei eine integrierte Animation zum Vorschein kommt, sobald der Seiteninhalt durch einen Pull neu geladen wird. Nun erscheint im oberen Viertel eine Animation, die nachdem der Ladeprozess abgeschlossen wurde, wieder verschwindet.
[3]
Infinite-Scrolling
Der Begriff »Infinite Scrolling« bezeichnet ein scheinbar unendliches Scrollen. Dabei werden weitere Inhalte am Ende der Seite automatisch nachgeladen, sobald der Anwender zum Seitenende gescrolled hat. Beispiele für Websites auf denen Infinite Scrolling verwendet wird, sind unter anderem Twitter oder Facebook.
[4]
Swipe (wischen)
One of the most common gestures you will use on your smartphone or tablet is a swipe. That's where you place your finger on the screen and slide it across the surface. In most instances, the item under your finger will move.
[5]
Innerhalb der Android-App gibt es die Möglichkeit in vielen Listenansichten einzelne Datensätze zu swipen hierbei wird unterschieden zwischen einem Swipe nach Rechts und einem Swipe nach Links.
Swipe (nach Links wischen)
Der Swipe nach Links (der Datensatz rutscht nach Links) wird in der Android-App in der Regel dazu genutzt um zugriff auf ein mögliches Löschen Symbol zu erhalten. Die genaue Funktionsweise des Buttons muss dem entsprechenden Funktionshilfetext entnommen werden.

Swipe (nach Rechts wischen)
Der Swipe nach Rechts (der Datensatz rutscht nach Rechts) wird in der Android-App in der Regel dazu genutzt um zugriff auf ein mögliches Optionen bzw. Detail Symbol zu erhalten. Die genaue Funktionsweise des Buttons muss dem entsprechenden Funktionshilfetext entnommen werden.

BottomSheets
Ein Bottom Sheet ist ein Teil der Benutzeroberfläche und kann zusätzliche Informationen auf einem Smartphone-Display anzeigen. Bottom Sheets werden im unteren Bereich des Bildschirms verankert und können mit einem Fingertipp oder Wischen nach oben aufgerufen werden.
[6]
Drag/Drop
Drag and Drop, oft auch Drag & Drop oder Drag’n’Drop sowie Drag-and-Drop und Drag-and-drop (vom Duden empfohlene Schreibweise[1]), deutsch „Ziehen und Ablegen“, kurz D&D, ist eine Methode zur Bedienung grafischer Benutzeroberflächen von Rechnern durch das Bewegen grafischer Elemente mittels eines Zeigegerätes. Ein Element wie z. B. ein Piktogramm kann damit gezogen und über einem möglichen Ziel losgelassen werden.
[7]
Memofelder
Rest/Max-Menge Dialogbutton
Auto-Generatoren
Favoriten
Die Favoriten Hauptmenüeinträge eines Benutzers werden durch eine Pin-Nadel visualisiert.

siehe hier AAA
Toasts
Toasts sind gewissermaßen kleine Notifier-PopUps. Sie sind (in der Standardform) gerade so groß wie ihr Inhalt und erscheinen nur für einen kurzen Zeitraum. Ein Beispiel: Wenn ich mich mit einem drahtlosen Netzwerk verbinde, wird die erfolgreiche Verbindung und der Name des WLANs kurz mit einem Toast quittiert. Manche Apps nutzen Toasts, um erfolgreiche Logins zu vermelden oder ihre Benutzer zu begrüßen. Es gibt aber noch viele weitere Möglichkeiten, Toasts zu verwenden.
[8]
Toasts werden auf Android-Systemen kleine Textpopups am unteren Bildschirmrand genannt. An verschiedenen Stellen der Android-App wurden diese Integriert und werden wie folgt visualisiert.



Semaphoren
Semaphore können bei der Programmierung zur Prozesssynchronisation eingesetzt werden, also zur Lösung von Aufgaben, bei denen die parallele Ausführung mehrerer Prozesse/Threads eine zeitliche Abstimmung der Ausführungen erfordert.
[9]
In den verschiedenen Suchmasken der Android-App werden je nach Funktion Semaphoren verwendet.
Die Semaphoren-Zeilen können die folgende Farbgebung/Status haben.
- GELB -> Der Datensatz ist durch einen anderen MDE-Benutzer gesperrt.
- ROT -> Der Datensatz wurde durch den aktuellen Benutzer fehlerhaft gesperrt. Der Datensatz wird bei erneuter Öffnung wieder freigegeben. Dies passiert bspw. wenn die Android-App während der Erfassung beendet wurde.
- BLAU -> Der Datensatz wird aktuell durch das Back-End verarbeitet und verschwindet i.d.R. innerhalb der nächsten Sekunden bei einer Listenaktualisierungen.

Vorgeschlagene Lagerplätze
In verschiedenen Bereichen der Android-App werden je nach Einstellung Lagerplätze als Pflichtlagerplatz markiert bzw. vorgeschlagen.
Dieser Lagerplatz-Vorschlag wird durch farbliche Hervorhebung der Zeile dargestellt.

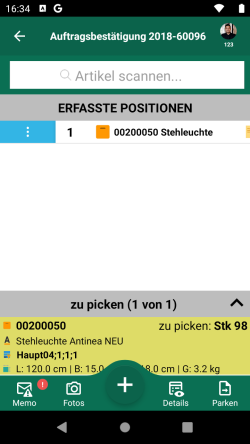
Farbgebung Belegerfassung "Bucket"
Innerhalb der verschiedenen Belegerfassungen (Wareneingang, Retouren, Belegkontrolle, Kommissionierung) werden Artikel die sich im Bucket befinden farblich dargestellt.
Hierbei gibt es folgende Varianten:
- OFFENE-Menge = SOLL-MENGE (ROT)
- OFFENE-Menge < SOLL-MENGE und OFFENE-Menge > 0.0000 (GELB)
- OFFENE-Menge <= SOLL-MENGE (GRÜN)

Hinzugefügte Artikel
In verschiedenen Erfassungen ist es möglich manuell Artikel einer Liste hinzuzufügen. Diese Datensätze werden durch ein + Symbol im jeweiligen Symbol visualisiert.


Packmittel
Packmittel können innerhalb der verschiedenen Belegerfassungen (Wareneingang, Retouren, Belegkontrolle, Kommissionierung) verwendet werden.
Die Packmittel sind farblich vorgehoben und können dazu genutzt werden die Artikel visuell zu Packmitteln zuzuordnen.

Variantenartikel
Variantenartikel werden unterstützt und sind durch ein abweichendes Artikelsymbol sowie den Variantentext visualisiert.

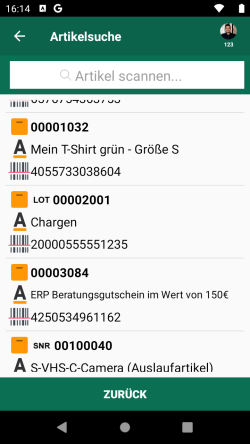
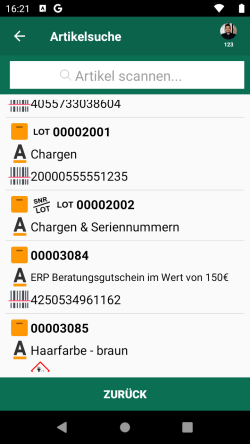
Artikel mit Nachweispflicht
Es werden die 3 möglichen Nachweispflichtarten der Artikel unterstützt und visualisiert.
- Seriennummernpflicht
- Chargenpflicht
- Seriennummernpflicht UND Chargenpflicht



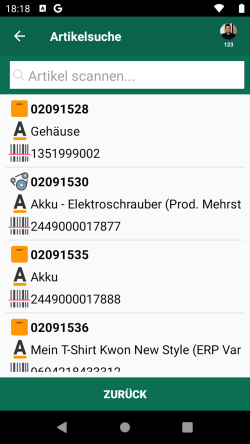
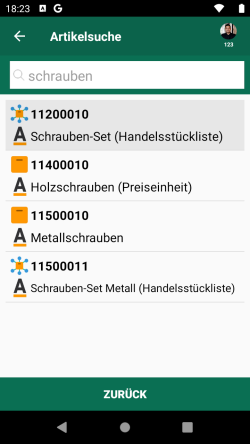
Stücklistenartikel
Die folgenden Stücklistentypen der Sage Office Line S100 werden unterstützt und durch verschiedene Symbole dargestellt.
- Produktionsstücklisten
- Leistungsstücklisten
- Handelsstücklisten



Stücklistenelemente
Stücklistenelemente werden wie alle anderen Artikel angezeigt und es werden die selben Visualisierungen (Stücklistensymbol, Nachweissymbol, Gefahrgutsymbole etc.) angezeigt. Sollte es sich um eine Mehrstufige Stückliste handeln und das aktuelle Element gehört zu einer Unterstückliste, wird eine als erste Zeile eine Information eingeblendet zu welcher Liste das Element gehört.

Gefahrgut-Symbole
Gefahgut-Symbole werden auf verschiedenste weise innerhalb der Android App angezeigt.
In Suchmasken werden die jeweiligen Gefahrgut Symbole entweder am unteren Ende des Artikels

oder über einer Mengenangabe angezeigt:

In der Belegerfassung (Retoure, Kommissionierung, Wareneingang und Belegkontrolle) werden die Gefahrgut-Symbole im Bucket am unteren Ende des Artikel angezeigt.

in der liste der erfassten Daten werden diese entweder unter dem erfassten Artikel

oder bei entsprechender Konfiguration unter dem zugehörigen Packmittel kombiniert.

Eine Liste aller momentan verfügbaren Gefahrgut-Symbole finden Sie im Eintrag Gefahrgut-Symbole
Begonnene/Offene Tasks
Offene oder begonnene Tasks eines Benutzer werden im Hauptmenü durch einen Counter visualisiert.
Achtung: Diese Funktion ist bisher nur bei Arbeitsgängen als Beta-Version unterstützt!

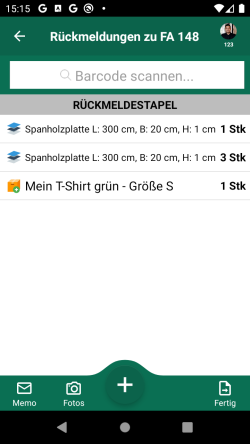
Arbeitsgangrückmeldungen (Teamwork)
Arbeitsgangrückmeldungen können ein Teamsymbol anzeigen. Das Teamsymbol gibt Auskunft darüber das gerade mehrere Benutzer an diesem Fertigungsauftrag arbeiten.

Quellenangaben
- ↑ programmierenlernenhq.de, Apps für Android entwickeln – Teil 21: Mit Menüeinträgen der App Bar auf Benutzereingaben reagieren. -> https://www.programmierenlernenhq.de/tutorial-android-options-menu-in-action-bar <-
- ↑ material.io, Bottom navigation -> https://material.io/components/bottom-navigation#usage <-
- ↑ Basecom.de, Pull-To-Refresh Action: Kleine Animationen mit großer Wirkung -> https://www.basecom.de/artikel-pull-refresh-action-kleine-animationen-mit-grosser-wirkung/ <-
- ↑ Kulturbanause.de, Was ist Infinite Scrolling? -> https://kulturbanause.de/faq/infinite-scrolling/ <-
- ↑ beconnected.esafety.gov.au, Bottom navigation -> https://beconnected.esafety.gov.au/pluginfile.php/47468/mod_resource/content/7/index.html <-
- ↑ de.ryte.com, Bottom Sheet -> https://de.ryte.com/wiki/Bottom_Sheet <-
- ↑ Wikipedia.de, Drag and Drop -> https://www.wikiwand.com/de/Drag_and_Drop <-
- ↑ fraunerd.de, Wie du deiner App einen Toast hinzufügst -> http://fraunerd.de/wie-du-deiner-app-einen-toast-hinzufuegst-android-studio-tutorial/ <-
- ↑ Wikiwand.com, Semaphor (Informatik) -> https://www.wikiwand.com/de/Semaphor_(Informatik) <-