OmniMDE:AppGrundlagen: Unterschied zwischen den Versionen
MF (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Admin (Diskussion | Beiträge) |
||
| (24 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{#invoke:Infobox|ShowInfoBoxOmniMDE}} | {{#invoke:Infobox|ShowInfoBoxOmniMDE}} | ||
{{DISPLAYTITLE:Grundlagen (Bedienelemente, Visualisierungen, Begriffsklärungen etc.)}} | {{DISPLAYTITLE:Grundlagen (Bedienelemente, Visualisierungen, Begriffsklärungen etc.)}} | ||
<br | <br> | ||
Hier finden Sie verschiedene Grundlagen, Visualisierungen, Begriffserklärungen etc. welche an vielen Stellen der Android-App Anwendung finden. Bitte machen Sie sich damit vertraut, da diese innerhalb der einzelnen Funktions-Hilfeseiten nicht im Detail erklärt werden und als Basis-Wissen vorausgesetzt werden. | Hier finden Sie verschiedene Grundlagen, Visualisierungen, Begriffserklärungen etc. welche an vielen Stellen der Android-App Anwendung finden. Bitte machen Sie sich damit vertraut, da diese innerhalb der einzelnen Funktions-Hilfeseiten nicht im Detail erklärt werden und als Basis-Wissen vorausgesetzt werden. | ||
<br | <br><br> | ||
== App Bar (Header) == | == App Bar (Header) == | ||
<br | <br> | ||
:<big><q>Durch die Verwendung der App Bar wird das Aussehen der eigenen App mit anderen Android Apps konsistent, so dass die Nutzer schnell und intuitiv verstehen, wie die App zu bedienen ist. Sie ist eine spezielle Art von Symbolleiste, welche sich oben auf jedem Bildschirm befindet und für Branding, Navigation, Suche und Aktionen verwendet wird.</q></big> <span class="mwt-editable mwt-reference" id="R1670084080798" " draggable="false" contenteditable="true">[https://www.programmierenlernenhq.de/tutorial-android-options-menu-in-action-bar programmierenlernenhq.de], Apps für Android entwickeln – Teil 21: Mit Menüeinträgen der App Bar auf Benutzereingaben reagieren. ''-> https://www.programmierenlernenhq.de/tutorial-android-options-menu-in-action-bar <-'' | |||
:<big><q>Durch die Verwendung der App Bar wird das Aussehen der eigenen App mit anderen Android Apps konsistent, so dass die Nutzer schnell und intuitiv verstehen, wie die App zu bedienen ist. Sie ist eine spezielle Art von Symbolleiste, welche sich oben auf jedem Bildschirm befindet und für Branding, Navigation, Suche und Aktionen verwendet wird.</q></big> | |||
Innerhalb der Android-App finden Sie am oberen Bildschirmrand die sog. App Bar oder auch Actionbar. Die App Bar zeigt Ihnen immer den aktuellen Bereich der App an, sowie die Mandantennummer an der der aktuelle Benutzer angemeldet ist und das Benutzerfoto. | Innerhalb der Android-App finden Sie am oberen Bildschirmrand die sog. App Bar oder auch Actionbar. Die App Bar zeigt Ihnen immer den aktuellen Bereich der App an, sowie die Mandantennummer an der der aktuelle Benutzer angemeldet ist und das Benutzerfoto. | ||
Die App Bar kann in zwei verschiedenen Modi angezeigt werden, im Hauptmenü wird eine Actionbar angezeigt welche ein [https://wiki.htk.de/OmniMDE:AppEinstellungen Einstellungssymbol] aufweist. In den Untermenüs wird aus Platzgründen eine komprimierte Version der Actionbar angezeigt, ohne Einstellungssymbol und mit kombiniertem Mandant/Benutzerbild. | Die App Bar kann in zwei verschiedenen Modi angezeigt werden, im Hauptmenü wird eine Actionbar angezeigt welche ein [https://wiki.htk.de/OmniMDE:AppEinstellungen Einstellungssymbol] aufweist. In den Untermenüs wird aus Platzgründen eine komprimierte Version der Actionbar angezeigt, ohne Einstellungssymbol und mit kombiniertem Mandant/Benutzerbild. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_actionbar.png | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_actionbar.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_actionbar_mini.png | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_actionbar_mini.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br> | |||
== Bottom-Navigation-Bar (Footer) == | == Bottom-Navigation-Bar (Footer) == | ||
<br | <br> | ||
:<big><q>Bottom navigation bars display three to five destinations at the bottom of a screen. Each destination is represented by an icon and an optional text label.</q></big> | :<big><q>Bottom navigation bars display three to five destinations at the bottom of a screen. Each destination is represented by an icon and an optional text label.</q></big> <span class="mwt-editable mwt-reference" id="R1670088330692" " draggable="false" contenteditable="true">[https://material.io/components/bottom-navigation#usage material.io], Bottom navigation ''-> https://material.io/components/bottom-navigation#usage <-'' | ||
<br | |||
<br> | |||
Am unteren Bildschirmrand finden Sie die sog. Bottom-Navigation-Bar. Die Bottom-Navigation-Bar kann in zwei verschiedenen Modi erscheinen. | Am unteren Bildschirmrand finden Sie die sog. Bottom-Navigation-Bar. Die Bottom-Navigation-Bar kann in zwei verschiedenen Modi erscheinen. | ||
Im Hauptmenü zeigt Ihnen die Bottom-Navigation-Bar die von Ihnen [https://wiki.htk.de/OmniMDE:Lizenzierung Lizensierten Lizenzpakete] bzw. Hauptbereiche der Android-App an. | Im Hauptmenü zeigt Ihnen die Bottom-Navigation-Bar die von Ihnen [https://wiki.htk.de/OmniMDE:Lizenzierung Lizensierten Lizenzpakete] bzw. Hauptbereiche der Android-App an. | ||
In Untermenüs bzw. innerhalb der Funktionen zeigt Ihnen die Bottom-Navigation in der Regel die folgenden 5 Bedienelemente an '''Memo''', '''Fotos''', '''{{#fas:circle-plus}} (Plus)''', '''Details/Optionen''' und '''Fertig'''. | In Untermenüs bzw. innerhalb der Funktionen zeigt Ihnen die Bottom-Navigation in der Regel die folgenden 5 Bedienelemente an '''Memo''', '''Fotos''', '''{{#fas:circle-plus}} (Plus)''', '''Details/Optionen''' und '''Fertig'''. | ||
<br | <br><br> | ||
==== Funktionen ==== | ==== Funktionen ==== | ||
Die Bottom-Navigation-Bar besteht in der Regel aus 5 Bedienelementen. Je nach Funktion könnte es zu einer abweichenden Bedienung kommen. Generell besteht die Bottom-Navigation aus den Buttons: '''Memo''', '''Fotos''', {{#fas:circle-plus}}, '''Details/Optionen''' und '''Fertig'''. | Die Bottom-Navigation-Bar besteht in der Regel aus 5 Bedienelementen. Je nach Funktion könnte es zu einer abweichenden Bedienung kommen. Generell besteht die Bottom-Navigation aus den Buttons: '''Memo''', '''Fotos''', {{#fas:circle-plus}}, '''Details/Optionen''' und '''Fertig'''. | ||
<br | <br> | ||
===== Memo ===== | ===== Memo ===== | ||
Die Memofunktion öffnet eine Memoerfassung in welcher zu der jeweils genutzten Funktion ein Memo erfasst werden kann. Den genauen Ablauf finden Sie in nachfolgendem Link. | Die Memofunktion öffnet eine Memoerfassung in welcher zu der jeweils genutzten Funktion ein Memo erfasst werden kann. Den genauen Ablauf finden Sie in nachfolgendem Link. | ||
<br | <br><br> | ||
: | :<span style="font-size:150%; ="" >{{#fas:book-atlas}} [https://wiki.htk.de/OmniMDE:AppFunktionMemoErfassung Memo Erfassung] | ||
===== Fotos ===== | ===== Fotos ===== | ||
Die Fotofunktion öffnet eine Fotofassung in welcher zu der jeweils genutzten Funktion ein oder mehrere Fotos erfasst oder aus der Geräte Galerie ausgewählt werden kann. Den genauen Ablauf finden Sie in nachfolgendem Link. | Die Fotofunktion öffnet eine Fotofassung in welcher zu der jeweils genutzten Funktion ein oder mehrere Fotos erfasst oder aus der Geräte Galerie ausgewählt werden kann. Den genauen Ablauf finden Sie in nachfolgendem Link.<br ><br > | ||
<br | :<span style=" font-size:150%;=" "="" class="mwt-preserveHtml" >{{#fas:book-atlas}} [https://wiki.htk.de/OmniMDE:AppFunktionFotofassung Foto Erfassung] | ||
: | |||
===== {{#fas:circle-plus}} (Plus) ===== | ===== {{#fas:circle-plus}} (Plus) ===== | ||
Die {{#fas:circle-plus}} (Plus) Funktion dient in der Regel dazu einen neuen Datensatz zu erfassen. Generell kann es hier abweichungen innerhalb der Funktionen geben und die genaue Funktion des Plus Buttons innerhalb einer spezifischen Version muss dem entsprechenden Hilfebeitrag entnommen werden. | Die {{#fas:circle-plus}} (Plus) Funktion dient in der Regel dazu einen neuen Datensatz zu erfassen. Generell kann es hier abweichungen innerhalb der Funktionen geben und die genaue Funktion des Plus Buttons innerhalb einer spezifischen Version muss dem entsprechenden Hilfebeitrag entnommen werden. | ||
<br | <br> | ||
===== Details / Optionen ===== | ===== Details / Optionen ===== | ||
Die Details / Optionen Funktion zeigt in der Regel eine Auflistung an möglichen Optionen und Einstellungsmöglichkeiten zu der jeweiligen Funktion an. Hierbei handelt es sich um Just-In-Time Einstellungen, welche durch das Backend bereits vordefiniert sind. Je nach Funktion weichen die möglichen Optionen voneinander ab, weitere Informationen müssen dem entsprechenden Hilfebeitrag der Funktion entnommen werden. | Die Details / Optionen Funktion zeigt in der Regel eine Auflistung an möglichen Optionen und Einstellungsmöglichkeiten zu der jeweiligen Funktion an. Hierbei handelt es sich um Just-In-Time Einstellungen, welche durch das Backend bereits vordefiniert sind. Je nach Funktion weichen die möglichen Optionen voneinander ab, weitere Informationen müssen dem entsprechenden Hilfebeitrag der Funktion entnommen werden. | ||
<br | <br> | ||
===== Fertig/Ende/Weiter ===== | ===== Fertig/Ende/Weiter ===== | ||
Die Fertig/Ende/Weiter Funktion wechselt zum nächsten Schritt der aktuellen Funktion oder beendet diese. Je nach Funktion weicht dies voneinander ab, sodass weitere Informationen dem entsprechenden Hilfebeitrag entnommen werden müssen. | Die Fertig/Ende/Weiter Funktion wechselt zum nächsten Schritt der aktuellen Funktion oder beendet diese. Je nach Funktion weicht dies voneinander ab, sodass weitere Informationen dem entsprechenden Hilfebeitrag entnommen werden müssen. | ||
<br/> | <br>'''Beispiel: im Hauptmenü''' | ||
<br><br> | |||
<li style="display: inline-block;">[[File:Omnimde_bedienung_bottomnavigation_home.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<br>'''Beispiel: in Funktionsmasken''' | |||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_bedienung_bottomnavigation_funktionsmasken.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
'''Beispiel: in Funktionsmasken''' | |||
<br | |||
<li style="display: inline-block;">[[File:Omnimde_bedienung_bottomnavigation_funktionsmasken.png | |||
<br> | |||
== Suchmasken == | == Suchmasken == | ||
<br | <br> | ||
An vielen Stellen der Android-App müssen Daten gesucht werden. Dies geschieht i.d.R. über eine sog. Suchmaske. Suchmasken sind immer nach folgendem Muster aufgebaut. Am oberen Bildschirmrand befindet sich eine Suchleiste und am unteren Bildschirmrand befinden sich ein Zurück Button. Zwischen diesen beiden Button finden Sie die Liste an Daten welche die Suche abgerufen hat. Suchmaske unterstützen die beiden Features '''Pull-To-Refresh''' und | An vielen Stellen der Android-App müssen Daten gesucht werden. Dies geschieht i.d.R. über eine sog. Suchmaske. Suchmasken sind immer nach folgendem Muster aufgebaut. Am oberen Bildschirmrand befindet sich eine Suchleiste und am unteren Bildschirmrand befinden sich ein Zurück Button. Zwischen diesen beiden Button finden Sie die Liste an Daten welche die Suche abgerufen hat. Suchmaske unterstützen die beiden Features '''Pull-To-Refresh''' und '''Infinite-Scrolling'''. | ||
<br | <br> | ||
=== Pull-To-Refresh === | === Pull-To-Refresh === | ||
:<big><q>Die Pull-To-Refresh Action baut auf dem Pull-To-Refresh Prinzip auf. Mit dem Unterschied, dass hierbei eine integrierte Animation zum Vorschein kommt, sobald der Seiteninhalt durch einen Pull neu geladen wird. Nun erscheint im oberen Viertel eine Animation, die nachdem der Ladeprozess abgeschlossen wurde, wieder verschwindet.</q></big> | :<big><q>Die Pull-To-Refresh Action baut auf dem Pull-To-Refresh Prinzip auf. Mit dem Unterschied, dass hierbei eine integrierte Animation zum Vorschein kommt, sobald der Seiteninhalt durch einen Pull neu geladen wird. Nun erscheint im oberen Viertel eine Animation, die nachdem der Ladeprozess abgeschlossen wurde, wieder verschwindet.</q></big> <span class="mwt-editable mwt-reference" id="R1670050659865" " draggable="false" contenteditable="true">[https://www.basecom.de/artikel-pull-refresh-action-kleine-animationen-mit-grosser-wirkung/ Basecom.de], Pull-To-Refresh Action: Kleine Animationen mit großer Wirkung ''-> https://www.basecom.de/artikel-pull-refresh-action-kleine-animationen-mit-grosser-wirkung/ <-'' | ||
<br | |||
<br> | |||
Innerhalb der Suchmasken haben Sie die Möglichkeit per Pull-To-Refresh die Datensätze zu aktualisieren. Wenn Sie am oberen Ende der Liste weiter Scrollen und die Suchmaske sozusagen nach unten ziehen (pullen), dann erscheint ein kleiner Ladekreis der den Refresh anzeigt. | Innerhalb der Suchmasken haben Sie die Möglichkeit per Pull-To-Refresh die Datensätze zu aktualisieren. Wenn Sie am oberen Ende der Liste weiter Scrollen und die Suchmaske sozusagen nach unten ziehen (pullen), dann erscheint ein kleiner Ladekreis der den Refresh anzeigt. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde bedienung suchmasken pulltorefresh.png | <li style="display: inline-block;">[[File:Omnimde bedienung suchmasken pulltorefresh.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br | |||
<br><br><br> | |||
Nachfolgend ein kurzes Beispielvideo hierzu. | Nachfolgend ein kurzes Beispielvideo hierzu. | ||
<br | <br><br> | ||
[[File:Omnimde bedienung suchmasken pulltorefresh.mp4 | [[File:Omnimde bedienung suchmasken pulltorefresh.mp4{{!}}{{!}}494px]] | ||
<br/>< | <br><br> | ||
=== Infinite-Scrolling === | |||
:<big><q>Der Begriff »Infinite Scrolling« bezeichnet ein scheinbar unendliches Scrollen. Dabei werden weitere Inhalte am Ende der Seite automatisch nachgeladen, sobald der Anwender zum Seitenende gescrolled hat. Beispiele für Websites auf denen Infinite Scrolling verwendet wird, sind unter anderem Twitter oder Facebook.</q></big> <span class="mwt-editable mwt-reference" id="R1669993994869" " draggable="false" contenteditable="true">[https://kulturbanause.de/faq/infinite-scrolling/ Kulturbanause.de], Was ist Infinite Scrolling? ''-> https://kulturbanause.de/faq/infinite-scrolling/ <-'' | |||
<br> | |||
<br | |||
Innerhalb der Suchmasken haben Sie die Möglichkeit per Infinite-Scrolling weitere Datensätze am ende einer Liste nachzuladen. Wenn Sie am unteren Ende einer Liste weiter nach unten Scrollen und die Suchmaske sozusagen nach oben ziehen, dann erscheint ein kleiner Ladedatensatz der das nachladen von Daten anzeigt. | Innerhalb der Suchmasken haben Sie die Möglichkeit per Infinite-Scrolling weitere Datensätze am ende einer Liste nachzuladen. Wenn Sie am unteren Ende einer Liste weiter nach unten Scrollen und die Suchmaske sozusagen nach oben ziehen, dann erscheint ein kleiner Ladedatensatz der das nachladen von Daten anzeigt. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_bedienung_suchmasken_infinite_scroll_bottom.png | <li style="display: inline-block;">[[File:Omnimde_bedienung_suchmasken_infinite_scroll_bottom.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br | |||
<br><br> | |||
Nachfolgend ein kurzes Beispielvideo hierzu. | Nachfolgend ein kurzes Beispielvideo hierzu. | ||
<br | <br><br> | ||
[[File:Omnimde_bedienung_suchmasken_infinite_scroll_bottom.mp4 | [[File:Omnimde_bedienung_suchmasken_infinite_scroll_bottom.mp4{{!}}{{!}}494px]] | ||
<br/>< | <br><br> | ||
== Swipe (wischen) == | |||
<br> | |||
:<big><q>One of the most common gestures you will use on your smartphone or tablet is a swipe. That's where you place your finger on the screen and slide it across the surface. In most instances, the item under your finger will move.</q></big> <span class="mwt-editable mwt-reference" id="R1670083226711" " draggable="false" contenteditable="true">[https://beconnected.esafety.gov.au/pluginfile.php/47468/mod_resource/content/7/index.html beconnected.esafety.gov.au], Bottom navigation ''-> https://beconnected.esafety.gov.au/pluginfile.php/47468/mod_resource/content/7/index.html <-'' | |||
<br> | |||
<br | |||
Innerhalb der Android-App gibt es die Möglichkeit in vielen Listenansichten einzelne Datensätze zu '''swipen''' hierbei wird unterschieden zwischen einem Swipe nach Rechts und einem Swipe nach Links. | Innerhalb der Android-App gibt es die Möglichkeit in vielen Listenansichten einzelne Datensätze zu '''swipen''' hierbei wird unterschieden zwischen einem Swipe nach Rechts und einem Swipe nach Links. | ||
<br | <br> | ||
=== Swipe (nach Links wischen) === | === Swipe (nach Links wischen) === | ||
Der '''Swipe nach Links''' (der Datensatz rutscht nach Links) wird in der Android-App in der Regel dazu genutzt um zugriff auf ein mögliches '''Löschen''' Symbol zu erhalten. Die genaue Funktionsweise des Buttons muss dem entsprechenden Funktionshilfetext entnommen werden. | Der '''Swipe nach Links''' (der Datensatz rutscht nach Links) wird in der Android-App in der Regel dazu genutzt um zugriff auf ein mögliches '''Löschen''' Symbol zu erhalten. Die genaue Funktionsweise des Buttons muss dem entsprechenden Funktionshilfetext entnommen werden. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde bedienung swipe rechts 01.png | <li style="display: inline-block;">[[File:Omnimde bedienung swipe rechts 01.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br | |||
<br> | |||
=== Swipe (nach Rechts wischen) === | === Swipe (nach Rechts wischen) === | ||
Der '''Swipe nach Rechts''' (der Datensatz rutscht nach Rechts) wird in der Android-App in der Regel dazu genutzt um zugriff auf ein mögliches '''Optionen bzw. Detail''' Symbol zu erhalten. Die genaue Funktionsweise des Buttons muss dem entsprechenden Funktionshilfetext entnommen werden. | Der '''Swipe nach Rechts''' (der Datensatz rutscht nach Rechts) wird in der Android-App in der Regel dazu genutzt um zugriff auf ein mögliches '''Optionen bzw. Detail''' Symbol zu erhalten. Die genaue Funktionsweise des Buttons muss dem entsprechenden Funktionshilfetext entnommen werden. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_bedienung_swipe_links_01.png | <li style="display: inline-block;">[[File:Omnimde_bedienung_swipe_links_01.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br> | |||
== Context-Aware-BottomSheets (CABS Menü) == | == Context-Aware-BottomSheets (CABS Menü) == | ||
<br | <br> | ||
:<big><q>Ein Bottom Sheet ist ein Teil der Benutzeroberfläche und kann zusätzliche Informationen auf einem Smartphone-Display anzeigen. Bottom Sheets werden im unteren Bereich des Bildschirms verankert und können mit einem Fingertipp oder Wischen nach oben aufgerufen werden.</q></big> | :<big><q>Ein Bottom Sheet ist ein Teil der Benutzeroberfläche und kann zusätzliche Informationen auf einem Smartphone-Display anzeigen. Bottom Sheets werden im unteren Bereich des Bildschirms verankert und können mit einem Fingertipp oder Wischen nach oben aufgerufen werden.</q></big> <span class="mwt-editable mwt-reference" id="R1670075024082" " draggable="false" contenteditable="true">[https://de.ryte.com/wiki/Bottom_Sheet de.ryte.com], Bottom Sheet ''-> https://de.ryte.com/wiki/Bottom_Sheet <-'' | ||
An verschiedenen Stellen der App ist es möglich per Long-Touch bzw. Long-Press, also dem Langen drücken auf eine bestimmte Stelle auf dem Gerät ein sog. Context-Aware-Bottomsheet (CABS-Menü) zu öffnen. Der Zusatz Context-Aware soll verdeutlichen, dass sich das Menü immer an den jeweils lange gedrückten Datensatz anpasst und somit dynamisch die passenden Funktionen bereitstellt. In der Regel findet das CABS-Menü in Suchmasken und Listenansichten Verwendung. An einigen Stellen wird das CABS-Menü per Optionen Button (Slide Rechts) geöffnet (bspw. bei den erfassten Positionen eines Wareneingangs, einer Kommissionierung, der Belegkontrolle oder einer Retoure). | |||
<br><br>'''Beispiel: Artikel CABS-Menü''' | |||
<br><br> | |||
<li style="display: inline-block;">[[File:Omnimde bedienung bottomsheets 01.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<br>'''Beispiel: Erfasste-Position Swipe-Rechts CABS-Menü''' | |||
<br><br> | |||
<li style="display: inline-block;">[[File:Omnimde bedienung bottomsheets 02.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
'''Beispiel: Erfasste-Position Swipe-Rechts CABS-Menü''' | |||
<br | |||
<li style="display: inline-block;">[[File:Omnimde bedienung bottomsheets 02.png | |||
<br> | |||
Eine Liste aller momentan verfügbaren '''Bottomsheet-Funktionen''' finden Sie im Eintrag | |||
<br/ ="" > | |||
== Drag/Drop == | == Drag/Drop == | ||
<br | <br > | ||
:<big><q>Drag and Drop, oft auch Drag & Drop oder Drag’n’Drop sowie Drag-and-Drop und Drag-and-drop (vom Duden empfohlene Schreibweise[1]), deutsch „Ziehen und Ablegen“, kurz D&D, ist eine Methode zur Bedienung grafischer Benutzeroberflächen von Rechnern durch das Bewegen grafischer Elemente mittels eines Zeigegerätes. Ein Element wie z. B. ein Piktogramm kann damit gezogen und über einem möglichen Ziel losgelassen werden.</q></big> | :<big ><q >Drag and Drop, oft auch Drag & Drop oder Drag’n’Drop sowie Drag-and-Drop und Drag-and-drop (vom Duden empfohlene Schreibweise[1]), deutsch „Ziehen und Ablegen“, kurz D&D, ist eine Methode zur Bedienung grafischer Benutzeroberflächen von Rechnern durch das Bewegen grafischer Elemente mittels eines Zeigegerätes. Ein Element wie z. B. ein Piktogramm kann damit gezogen und über einem möglichen Ziel losgelassen werden.</q></big> <span class="mwt-editable mwt-reference" id="R1670021756044" " draggable="false" contenteditable="true">[https://www.wikiwand.com/de/Drag_and_Drop Wikipedia.de], Drag and Drop ''-> https://www.wikiwand.com/de/Drag_and_Drop <-'' | ||
In der Android-App haben Sie die Möglichkeit innerhalb bestimmter Listenansichten und bei den Benutzerfavoriten Datensätze per Drag and Drop zu sortieren. Das Drag and Drop Feature erfordert ähnlich wie das CABS-Menü (Context-Aware-BottomSheet-Menü) einen Long-Touch bzw. Long-Press auf den jeweiligen Datensatz. Ob in der jeweiligen Funktion Drag and Drop verfügbar ist müssen Sie dem jeweiligen Hilfebeitrag entnehmen. Hier sehen Sie ein kurzes Beispiel wie Drag and Drop benutzt wird. | In der Android-App haben Sie die Möglichkeit innerhalb bestimmter Listenansichten und bei den Benutzerfavoriten Datensätze per Drag and Drop zu sortieren. Das Drag and Drop Feature erfordert ähnlich wie das CABS-Menü (Context-Aware-BottomSheet-Menü) einen Long-Touch bzw. Long-Press auf den jeweiligen Datensatz. Ob in der jeweiligen Funktion Drag and Drop verfügbar ist müssen Sie dem jeweiligen Hilfebeitrag entnehmen. Hier sehen Sie ein kurzes Beispiel wie Drag and Drop benutzt wird.<br ><br ><br >'''Beispielvideo: Drag/Drop in erfassten Beleg-Positionen sowie bei den Favoriten'''<br ><br ><br > | ||
<br | [[File:OmniMDE_Bedienung_DragDrop_Beispiele.mp4{{!}}{{!}}494px]]<br ><br > | ||
'''Beispielvideo: Drag/Drop in erfassten Beleg-Positionen sowie bei den Favoriten''' | |||
<br | |||
[[File:OmniMDE_Bedienung_DragDrop_Beispiele.mp4 | |||
<br | |||
== Memofelder == | == Memofelder == | ||
<br | <br > | ||
An manchen Stellen innerhalb der Android-App gibt es Memofelder (bspw. als Stapelmemo im Lagerbuchungs-Buchungsstapel) oder beim Erfassen eines Chargenlangtexts. | An manchen Stellen innerhalb der Android-App gibt es Memofelder (bspw. als Stapelmemo im Lagerbuchungs-Buchungsstapel) oder beim Erfassen eines Chargenlangtexts. | ||
Da Memofelder einen Zeilenumbruch unterstützen und der Zeilenumbruch mit Klick auf den Grünen Umbruchbutton unten Rechts auf der Android-Tastatur erfolgt, muss zum wechseln des Feldfokus bzw. zum verlassen des Feldes der '''Geräte-Zurück-Button''' (oder das entsprechende äquivalent dazu) verwendet werden. | Da Memofelder einen Zeilenumbruch unterstützen und der Zeilenumbruch mit Klick auf den Grünen Umbruchbutton unten Rechts auf der Android-Tastatur erfolgt, muss zum wechseln des Feldfokus bzw. zum verlassen des Feldes der '''Geräte-Zurück-Button''' (oder das entsprechende äquivalent dazu) verwendet werden.<br ><br ><li style=" display:=" "="" inline-block;"="" class="mwt-preserveHtml" >[[File:Omnimde_funktion_memoerfassung_keyboard.png{{!}}250px{{!}}RTENOTITLE]] | ||
<br | <br> | ||
<br | |||
== Rest/Max-Menge Dialogbutton == | == Rest/Max-Menge Dialogbutton == | ||
<br | <br> | ||
Wenn die entsprechende Einstellung im Backend aktiviert wurde, kann an einigen Stellen der Android-App in Mengendialogen zusätzlich zu dem Übernahme und Abbrechenbutton auch ein Max-Menge oder Rest-Menge Button erscheinen. Mit diesem Button ist es möglich entweder die Maximal verfügbare Menge (bspw. bei Entnahmen) zu entnehmen (ohne diese Tippen zu müssen) oder bspw. die zu Pickende Menge direkt einzutragen. | Wenn die entsprechende Einstellung im Backend aktiviert wurde, kann an einigen Stellen der Android-App in Mengendialogen zusätzlich zu dem Übernahme und Abbrechenbutton auch ein Max-Menge oder Rest-Menge Button erscheinen. Mit diesem Button ist es möglich entweder die Maximal verfügbare Menge (bspw. bei Entnahmen) zu entnehmen (ohne diese Tippen zu müssen) oder bspw. die zu Pickende Menge direkt einzutragen. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_bedienung_dialog_restmenge.png | <li style="display: inline-block;">[[File:Omnimde_bedienung_dialog_restmenge.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br> | |||
== Auto-Generatoren == | == Auto-Generatoren == | ||
<br | <br>Der Begriff Auto-Generator bezeichnet innerhalb der Android-App die Möglichkeit Seriennummern oder Chargen bei Zugangsfunktionen automatisch generieren zu lassen. | ||
Eine Detaillierte Funktionsbeschreibung entnehmen Sie bitte den beiden separaten Hilfeeinträgen: | Eine Detaillierte Funktionsbeschreibung entnehmen Sie bitte den beiden separaten Hilfeeinträgen: | ||
: | :<span style="font-size:150%; ="" >{{#fas:book-atlas}} [https://wiki.htk.de/OmniMDE:Konfiguration_Chargengenerator Konfiguration: Chargengenerator] | ||
: | :<span style=" font-size:150%;=" "="" class="mwt-preserveHtml" >{{#fas:book-atlas}} [https://wiki.htk.de/OmniMDE:Konfiguration_Seriennummerngenerator Konfiguration: Seriennummerngenerator] | ||
<br | |||
<br> | |||
Wenn der jeweilige Auto-Generator im Backend aktiviert und konfiguriert wurde, finden Sie den jeweiligen Knopf in den beiden Nachweiserfassungen unten Links (orange). | Wenn der jeweilige Auto-Generator im Backend aktiviert und konfiguriert wurde, finden Sie den jeweiligen Knopf in den beiden Nachweiserfassungen unten Links (orange). | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:omnimde_bedienung_autogenerator_seriennummern.png | <li style="display: inline-block;">[[File:omnimde_bedienung_autogenerator_seriennummern.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<li style="display: inline-block;">[[File:omnimde_bedienung_autogenerator_chargen_01.png | <li style="display: inline-block;">[[File:omnimde_bedienung_autogenerator_chargen_01.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<li style="display: inline-block;">[[File:omnimde_bedienung_autogenerator_chargen_02.png | <li style="display: inline-block;">[[File:omnimde_bedienung_autogenerator_chargen_02.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br> | |||
== Favoriten (Pin-Nadel Symbol) == | == Favoriten (Pin-Nadel Symbol) == | ||
<br | <br> | ||
Die Favoriten Hauptmenüeinträge eines Benutzers werden durch eine Pin-Nadel Symbol visualisiert. | Die Favoriten Hauptmenüeinträge eines Benutzers werden durch eine Pin-Nadel Symbol visualisiert. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_favoriten.png | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_favoriten.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br | |||
<br> | |||
Wie man Favoriten anlegt, löscht und sortiert entnehmen Sie bitte dem entsprechenden Hilfeeintrag. | Wie man Favoriten anlegt, löscht und sortiert entnehmen Sie bitte dem entsprechenden Hilfeeintrag. | ||
<br | <br><br> | ||
: | :<span style="font-size:150%; ="" >{{#fas:book-atlas}} [https://wiki.htk.de/OmniMDE:AppFavoriten Android-App Favoriten] | ||
<br/> | |||
== Belegsuche == | |||
Die Belegsuchmaske der OmniMDE listet die Belege, welche aus der Sage 100 stammen, auf. Der Aufbau der Belege ist wie folgt dargestellt: | |||
<li style="display: inline-block;">[[Datei:mde belegsuchmaske info.png{{!}}300px{{!}}thumb{{!}}Infografik Belege]] | |||
<br></li> | |||
<li style="display: inline-block;"></li> | |||
1. Das entspricht dem Belegjahr und der Belegnummer<br>2. Der Kunden-Matchcode<br>3. Der Beleg-Matchcode<br>4. Die Versandart<br>5. Referenznummer des Beleges<br>6. Die Lieferbedingung<br><br/> | |||
* Das <span style="color: rgb(230, 126, 35);"><span style="color: rgb(241, 196, 15);">Datum</span> <span style="color: #000000;">in der Suche zeigt den Liefertermin des Beleges an. Falls das <span style="color: #e67e23;"><span style="color: rgb(241, 196, 15);">Datum</span><span style="color: #000000;"> rot markiert ist, ist der '''Liefertermin kleiner als das aktuelle Datum vom Gerät'''.</span></span></span></span> | |||
* <span style="color: rgb(230, 126, 35);"><span style="color: #000000;"><span style="color: #e67e23;"><span style="color: #000000;">Die <span style="color: rgb(241, 196, 15);"><span style="color: rgb(230, 126, 35);">Zahl</span> <span style="color: rgb(0, 0, 0);">oben rechts, gibt an, wie viele Positionen im Beleg sind. | |||
<li style="display: inline-block;"></li> | |||
== Toasts == | == Toasts == | ||
:<big><q>Toasts sind gewissermaßen kleine Notifier-PopUps. Sie sind (in der Standardform) gerade so groß wie ihr Inhalt und erscheinen nur für einen kurzen Zeitraum. Ein Beispiel: Wenn ich mich mit einem drahtlosen Netzwerk verbinde, wird die erfolgreiche Verbindung und der Name des WLANs kurz mit einem Toast quittiert. Manche Apps nutzen Toasts, um erfolgreiche Logins zu vermelden oder ihre Benutzer zu begrüßen. Es gibt aber noch viele weitere Möglichkeiten, Toasts zu verwenden.</q></big> | :<big ><q >Toasts sind gewissermaßen kleine Notifier-PopUps. Sie sind (in der Standardform) gerade so groß wie ihr Inhalt und erscheinen nur für einen kurzen Zeitraum. Ein Beispiel: Wenn ich mich mit einem drahtlosen Netzwerk verbinde, wird die erfolgreiche Verbindung und der Name des WLANs kurz mit einem Toast quittiert. Manche Apps nutzen Toasts, um erfolgreiche Logins zu vermelden oder ihre Benutzer zu begrüßen. Es gibt aber noch viele weitere Möglichkeiten, Toasts zu verwenden.</q></big> <span class="mwt-editable mwt-reference" id="R1670024470938" " draggable="false" contenteditable="true">[http://fraunerd.de/wie-du-deiner-app-einen-toast-hinzufuegst-android-studio-tutorial/ fraunerd.de], Wie du deiner App einen Toast hinzufügst ''-> http://fraunerd.de/wie-du-deiner-app-einen-toast-hinzufuegst-android-studio-tutorial/ <-'' | ||
<br | <br > | ||
An verschiedenen Stellen der Android-App wurden sog. Toasts integriert, diese Toasts dienen Hauptsächlich dazu den erfolgreichen Abschluss einer Funktion bzw. das Ein-/Ausloggen eines Benutzers anzuzeigen. Sie werden wie folgt visualisiert. | An verschiedenen Stellen der Android-App wurden sog. Toasts integriert, diese Toasts dienen Hauptsächlich dazu den erfolgreichen Abschluss einer Funktion bzw. das Ein-/Ausloggen eines Benutzers anzuzeigen. Sie werden wie folgt visualisiert.<br ><br ><li style=" display:=" "="" inline-block;"="" class="mwt-preserveHtml" >[[File:Omnimde_visualisierungen_toast_01.png{{!}}250px{{!}}RTENOTITLE]] | ||
<br | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_toast_02.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_toast_03.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_toast_02.png | |||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_toast_03.png | |||
<br> | |||
== Semaphoren == | == Semaphoren == | ||
<br | <br> | ||
:<big><q>Semaphore können bei der Programmierung zur Prozesssynchronisation eingesetzt werden, also zur Lösung von Aufgaben, bei denen die parallele Ausführung mehrerer Prozesse/Threads eine zeitliche Abstimmung der Ausführungen erfordert.</q></big> | :<big><q>Semaphore können bei der Programmierung zur Prozesssynchronisation eingesetzt werden, also zur Lösung von Aufgaben, bei denen die parallele Ausführung mehrerer Prozesse/Threads eine zeitliche Abstimmung der Ausführungen erfordert.</q></big> <span class="mwt-editable mwt-reference" id="R1670006237831" " draggable="false" contenteditable="true">[https://www.wikiwand.com/de/Semaphor_(Informatik) Wikiwand.com], Semaphor (Informatik) ''-> https://www.wikiwand.com/de/Semaphor_(Informatik) <-'' | ||
<br | |||
<br> | |||
In den verschiedenen Suchmasken der Android-App werden je nach Funktion [https://www.wikiwand.com/de/Semaphor_(Informatik) Semaphoren] verwendet. | In den verschiedenen Suchmasken der Android-App werden je nach Funktion [https://www.wikiwand.com/de/Semaphor_(Informatik) Semaphoren] verwendet. | ||
Die Semaphoren werden durch Farbige Hervorhebung des Datensatzes visualisiert und können die folgende Farbgebung/Status haben. | Die Semaphoren werden durch Farbige Hervorhebung des Datensatzes visualisiert und können die folgende Farbgebung/Status haben. | ||
<br | <br><br> | ||
* '''GELB''' - | * '''GELB''' -> Der Datensatz ist durch einen anderen MDE-Benutzer gesperrt. | ||
* '''ROT''' - | * '''ROT''' -> Der Datensatz wurde durch den aktuellen Benutzer fehlerhaft gesperrt. Der Datensatz wird bei erneuter Öffnung wieder freigegeben. Dies passiert bspw. wenn die Android-App während der Erfassung beendet wurde. | ||
* '''BLAU''' - | * '''BLAU''' -> Der Datensatz wird aktuell durch das Back-End verarbeitet und verschwindet i.d.R. innerhalb der nächsten Sekunden bei einer Listenaktualisierungen. | ||
<br | |||
<li style="display: inline-block;">[[File:Omnimde visualisierungen semaphoren.png | <br><br> | ||
<br | <li style="display: inline-block;">[[File:Omnimde visualisierungen semaphoren.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br> | |||
Wenn Sie einen gelben (von anderem Benutzer gesperrt) Datensatz anklicken, erscheint eine Meldung welche das Datum und den Benutzer anzeigt. | Wenn Sie einen gelben (von anderem Benutzer gesperrt) Datensatz anklicken, erscheint eine Meldung welche das Datum und den Benutzer anzeigt. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_bedienung_semaphore_blocked.png | <li style="display: inline-block;">[[File:Omnimde_bedienung_semaphore_blocked.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br> | |||
== Vorgeschlagene Lagerplätze == | == Vorgeschlagene Lagerplätze == | ||
<br | <br> | ||
In verschiedenen Bereichen der Android-App werden je nach Einstellung Lagerplätze als Pflichtlagerplatz markiert bzw. vorgeschlagen. | In verschiedenen Bereichen der Android-App werden je nach Einstellung Lagerplätze als Pflichtlagerplatz markiert bzw. vorgeschlagen. | ||
Dieser Lagerplatz-Vorschlag wird durch farbliche Hervorhebung der Zeile dargestellt. | Dieser Lagerplatz-Vorschlag wird durch farbliche Hervorhebung der Zeile dargestellt. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_lagervorschlag.png | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_lagervorschlag.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br | |||
<br> | |||
== Farbgebung Belegerfassung "Bucket" == | == Farbgebung Belegerfassung "Bucket" == | ||
<br | <br> | ||
Innerhalb der verschiedenen Belegerfassungen (Wareneingang, Retouren, Belegkontrolle, Kommissionierung) werden Artikel die sich im '''Bucket''' befinden farblich dargestellt. | Innerhalb der verschiedenen Belegerfassungen (Wareneingang, Retouren, Belegkontrolle, Kommissionierung) werden Artikel die sich im '''Bucket''' befinden farblich dargestellt. | ||
Hierbei gibt es folgende Varianten: | Hierbei gibt es folgende Varianten: | ||
<br | <br><br> | ||
* '''OFFENE-Menge = SOLL-MENGE (ROT)''' | * '''OFFENE-Menge = SOLL-MENGE (ROT)''' | ||
* '''OFFENE-Menge | * '''OFFENE-Menge < SOLL-MENGE und OFFENE-Menge > 0.0000 (GELB)''' | ||
* '''OFFENE-Menge | * '''OFFENE-Menge <= SOLL-MENGE (GRÜN)''' | ||
<br | |||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_bucketfarbgebung.png | <br> | ||
<br | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_bucketfarbgebung.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br> | |||
== Farbgebung Inventurerfassung Zähllistenauswahl == | == Farbgebung Inventurerfassung Zähllistenauswahl == | ||
Innerhalb der Zähllistenauswahl können Inventurzähllisten ROT erscheinen, dies ist der Fall wenn das Zähldatum '''HEUTE''' oder '''in der Vergangenheit''' liegt. | Innerhalb der Zähllistenauswahl können Inventurzähllisten ROT erscheinen, dies ist der Fall wenn das Zähldatum '''HEUTE''' oder '''in der Vergangenheit''' liegt. | ||
<br | <br> | ||
<li style="display: inline-block;">[[File:omnimde_ablauf_lager_inventur_zaehllistenauswahl.png | <li style="display: inline-block;">[[File:omnimde_ablauf_lager_inventur_zaehllistenauswahl.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br> | |||
== Farbgebung Inventurerfassung Inventurassistent == | == Farbgebung Inventurerfassung Inventurassistent == | ||
Innerhalb des '''Inventurassistents''' werden Artikel farblich dargestellt. | Innerhalb des '''Inventurassistents''' werden Artikel farblich dargestellt. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:omnimde_ablauf_lager_inventur_assistent_farben.png | <li style="display: inline-block;">[[File:omnimde_ablauf_lager_inventur_assistent_farben.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br | |||
<br> | |||
Hierbei gibt es folgende Varianten: | Hierbei gibt es folgende Varianten: | ||
<br> | <br> | ||
* (Artikel bereits Erfasst (''EditFlag=-1'') '''UND''' IST-BESTAND > 0 '''UND''' (IST-BESTAND < SOLL-BESTAND)) | |||
** ZEILE = <span style="background-color: rgb(53, 152, 219); color: rgb(0, 0, 0); font-size: 18pt;">'''BLAU'''</span> | |||
* (Artikel bereits Erfasst (''EditFlag=-1'') '''UND''' IST-BESTAND > 0 '''UND''' (IST-BESTAND > SOLL-BESTAND)) | * (Artikel bereits Erfasst (''EditFlag=-1'') '''UND''' IST-BESTAND > 0 '''UND''' (IST-BESTAND > SOLL-BESTAND)) | ||
** ZEILE = <span style="font-size: 18pt; color: rgb(0, 0, 0); background-color: rgb(241, 196, 15);">'''GELB'''</span> | |||
** ZEILE = <span style="font-size: 18pt; color: rgb(0, 0, 0); background-color: rgb(241, 196, 15);" >'''GELB'''</span> | |||
* (Artikel bereits Erfasst (''EditFlag=-1'') '''UND''' (IST-BESTAND > 0 '''ODER''' IST-BESTAND = 0) '''UND''' (IST-BESTAND = SOLL-BESTAND)) | * (Artikel bereits Erfasst (''EditFlag=-1'') '''UND''' (IST-BESTAND > 0 '''ODER''' IST-BESTAND = 0) '''UND''' (IST-BESTAND = SOLL-BESTAND)) | ||
** ZEILE = <span style="background-color: rgb(45, 194, 107);" >'''<span style="font-size: 18pt; background-color: rgb(45, 194, 107);" >GRÜN</span>'''</span> | ** ZEILE = <span style="background-color: rgb(45, 194, 107);">'''<span style="font-size: 18pt; background-color: rgb(45, 194, 107);">GRÜN</span>'''</span> | ||
* SONST | * SONST | ||
** ZEILE = <span style="font-size: 18pt;" >'''<span style="background-color: rgb(224, 62, 45); color: rgb(0, 0, 0);" >ROT</span>'''</span> | ** ZEILE = <span style="font-size: 18pt;">'''<span style="background-color: rgb(224, 62, 45); color: rgb(0, 0, 0);">ROT</span>'''</span> | ||
== Bucketmodus / Listenmodus == | == Bucketmodus / Listenmodus == | ||
Die Belegerfassungen (Kommissionierung, Belegkontrolle, Wareneingang, Retoure) können in 2 verschiedenen Modi geöffnet werden. | Die Belegerfassungen (Kommissionierung, Belegkontrolle, Wareneingang, Retoure) können in 2 verschiedenen Modi geöffnet werden. | ||
Die beiden Modi lassen sich auch Just-In-Time ändern, Listenmodus: | Die beiden Modi lassen sich auch Just-In-Time ändern, Listenmodus: | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:omnimde_bedienung_belegerfassungen_bucketmodus.png | <li style="display: inline-block;">[[File:omnimde_bedienung_belegerfassungen_bucketmodus.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br | |||
<br> | |||
Bucketmodus ('''Bucket = Daten-Topf''') | Bucketmodus ('''Bucket = Daten-Topf''') | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:omnimde_bedienung_belegerfassungen_listenmodus.png | <li style="display: inline-block;">[[File:omnimde_bedienung_belegerfassungen_listenmodus.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br> | |||
== Hinzugefügte Artikel == | == Hinzugefügte Artikel == | ||
In verschiedenen Erfassungen ist es möglich manuell Artikel einer Liste hinzuzufügen. Diese Datensätze werden durch ein + Symbol im jeweiligen Symbol visualisiert. | In verschiedenen Erfassungen ist es möglich manuell Artikel einer Liste hinzuzufügen. Diese Datensätze werden durch ein + Symbol im jeweiligen Symbol visualisiert. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_grids_hinzugefuegte_artikel.png | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_grids_hinzugefuegte_artikel.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_grids_hinzugefuegte_artikel_02.png | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_grids_hinzugefuegte_artikel_02.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br> | |||
== Versandarten == | |||
Versandarten werden innerhalb der verschiedenen Belegerfassungen (Wareneingang, Retouren, Belegkontrolle, Kommissionierung) und Belegsuche verwendet und angezeigt. | |||
Die OmniMDE App versucht das entsprechende Icon der Versandart automatisch zu ermitteln. | |||
Sollten Sie weitere Mappings benötigen oder es zu einer falschen Zuordnung kommen, kontaktieren Sie uns bitte! | |||
<br><br> | |||
<li style="display: inline-block;">[[File:omnimde_bedienung_versandarten_01.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<li style="display: inline-block;">[[File:omnimde_bedienung_versandarten_02.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<br> | |||
Eine Liste aller momentan verfügbaren und ''gemappten'' Versandarten-Symbole finden Sie im Eintrag | |||
<br/ ="" > | |||
== Packmittel == | == Packmittel == | ||
Packmittel können innerhalb der verschiedenen Belegerfassungen (Wareneingang, Retouren, Belegkontrolle, Kommissionierung) verwendet werden. | Packmittel können innerhalb der verschiedenen Belegerfassungen (Wareneingang, Retouren, Belegkontrolle, Kommissionierung) verwendet werden. | ||
Die Packmittel sind farblich vorgehoben und können dazu genutzt werden die Artikel visuell zu Packmitteln zuzuordnen. | Die Packmittel sind farblich vorgehoben und können dazu genutzt werden die Artikel visuell zu Packmitteln zuzuordnen.<br ><br ><li style=" display:=" "="" inline-block;"="" class="mwt-preserveHtml" >[[File:Omnimde_visualisierungen_grids_packmittel.png{{!}}250px{{!}}RTENOTITLE]] | ||
<br | <br> | ||
Eine Liste aller momentan verfügbaren und ''gemappten'' Packmittel-Symbole finden Sie im Eintrag | |||
<br | <br/ ="" > | ||
=== Packmittelkapazitäten === | |||
Bei entsprechender Konfiguration ist es möglich Packmitteln Kapazitäten zuzuordnen und diese direkt bei Erfassung von Belegen prüfen zu lassen. | |||
Hierbei wird eine entsprechende Angabe '''in Kilogramm''' angezeigt. Bei Überschreitung wechselt das Symbol die Farbe von ''Grün'' auf ''Rot''. <br ><br ><li style=" display:=" "="" inline-block;"="" class="mwt-preserveHtml" >[[File:Omnimde_visualisierungen_grids_packmittel_kapazitaeten.png{{!}}250px{{!}}RTENOTITLE]] | |||
<br> | |||
== Variantenartikel == | == Variantenartikel == | ||
Variantenartikel werden unterstützt und sind durch ein abweichendes Artikelsymbol sowie den Variantentext visualisiert. | Variantenartikel werden unterstützt und sind durch ein abweichendes Artikelsymbol sowie den Variantentext visualisiert. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_artikel_varianten.png | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_artikel_varianten.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br> | |||
== Artikel mit Nachweispflicht == | == Artikel mit Nachweispflicht == | ||
Es werden die 3 möglichen Nachweispflichtarten der Artikel unterstützt und visualisiert. | Es werden die 3 möglichen Nachweispflichtarten der Artikel unterstützt und visualisiert. | ||
<br | <br><br> | ||
* '''Seriennummernpflicht''' | * '''Seriennummernpflicht''' | ||
* '''Chargenpflicht''' | * '''Chargenpflicht''' | ||
* '''Seriennummernpflicht UND Chargenpflicht''' | * '''Seriennummernpflicht UND Chargenpflicht''' | ||
<br> | |||
<li style="display: inline-block;">[[File:Omnimde visualisierungen nachweise snr.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<li style="display: inline-block;">[[File:Omnimde visualisierungen nachweise lot.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<li style="display: inline-block;">[[File:Omnimde visualisierungen nachweise kombi.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<br> | |||
== Stücklistenartikel == | == Stücklistenartikel == | ||
Die folgenden Stücklistentypen der Sage Office Line S100 werden unterstützt und durch verschiedene Symbole dargestellt. | Die folgenden Stücklistentypen der Sage Office Line S100 werden unterstützt und durch verschiedene Symbole dargestellt. | ||
<br | <br><br> | ||
* '''Produktionsstücklisten''' | * '''Produktionsstücklisten''' | ||
* '''Leistungsstücklisten''' | * '''Leistungsstücklisten''' | ||
* '''Handelsstücklisten''' | * '''Handelsstücklisten''' | ||
<br> | |||
<li style="display: inline-block;">[[File:Omnimde visualisierungen artikel produktionsstueckliste.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<li style="display: inline-block;">[[File:Omnimde visualisierungen artikel leistungsstueckliste.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<li style="display: inline-block;">[[File:Omnimde visualisierungen artikel handelsstueckliste.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<br> | |||
== Stücklistenelemente == | == Stücklistenelemente == | ||
Stücklistenelemente werden wie alle anderen Artikel angezeigt und es werden die selben Visualisierungen (Stücklistensymbol, Nachweissymbol, Gefahrgutsymbole etc.) angezeigt. Sollte es sich um eine Mehrstufige Stückliste handeln und das aktuelle Element gehört zu einer Unterstückliste, wird eine als erste Zeile eine Information eingeblendet zu welcher Liste das Element gehört. | Stücklistenelemente werden wie alle anderen Artikel angezeigt und es werden die selben Visualisierungen (Stücklistensymbol, Nachweissymbol, Gefahrgutsymbole etc.) angezeigt. Sollte es sich um eine Mehrstufige Stückliste handeln und das aktuelle Element gehört zu einer Unterstückliste, wird eine als erste Zeile eine Information eingeblendet zu welcher Liste das Element gehört. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde visualisierungen artikel handelsstueckliste elemente.png | <li style="display: inline-block;">[[File:Omnimde visualisierungen artikel handelsstueckliste elemente.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br> | |||
== Gefahrgut-Symbole == | == Gefahrgut-Symbole == | ||
| Zeile 308: | Zeile 333: | ||
In Suchmasken werden die jeweiligen Gefahrgut Symbole entweder am unteren Ende des Artikels | In Suchmasken werden die jeweiligen Gefahrgut Symbole entweder am unteren Ende des Artikels | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_gefahrgut_01.png | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_gefahrgut_01.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br | |||
<br> | |||
oder über einer Mengenangabe angezeigt: | oder über einer Mengenangabe angezeigt: | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_gefahrgut_05.png | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_gefahrgut_05.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br | |||
<br> | |||
In der Belegerfassung (Retoure, Kommissionierung, Wareneingang und Belegkontrolle) werden die Gefahrgut-Symbole im Bucket am unteren Ende des Artikel angezeigt. | In der Belegerfassung (Retoure, Kommissionierung, Wareneingang und Belegkontrolle) werden die Gefahrgut-Symbole im Bucket am unteren Ende des Artikel angezeigt. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_gefahrgut_04.png | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_gefahrgut_04.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br | |||
<br> | |||
in der liste der erfassten Daten werden diese entweder unter dem erfassten Artikel | in der liste der erfassten Daten werden diese entweder unter dem erfassten Artikel | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_gefahrgut_03.png | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_gefahrgut_03.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br | |||
<br> | |||
oder bei entsprechender Konfiguration unter dem zugehörigen Packmittel kombiniert. | oder bei entsprechender Konfiguration unter dem zugehörigen Packmittel kombiniert. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_gefahrgut_02.png | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_gefahrgut_02.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br | |||
Eine Liste aller momentan verfügbaren Gefahrgut-Symbole finden Sie im Eintrag | <br> | ||
Eine Liste aller momentan verfügbaren Gefahrgut-Symbole finden Sie im Eintrag [https://wiki.htk.de/OmniMDE:GefahrgutSymboleUndVerpackungscodes Gefahrgut und Verpackungskennzeichnung] | |||
== Begonnene/Offene Tasks == | == Begonnene/Offene Tasks == | ||
<br | <br > | ||
Offene oder begonnene Tasks eines Benutzer werden im Hauptmenü durch einen Counter visualisiert. | Offene oder begonnene Tasks eines Benutzer werden im Hauptmenü durch einen Counter visualisiert.'''Achtung: Diese Funktion ist bisher nur bei Arbeitsgängen als Beta-Version unterstützt!'''<br ><br ><li style=" display:=" "="" inline-block;"="" class="mwt-preserveHtml" >[[File:Omnimde_visualisierungen_tasks.png{{!}}250px{{!}}RTENOTITLE]] | ||
'''Achtung: Diese Funktion ist bisher nur bei Arbeitsgängen als Beta-Version unterstützt!''' | <br> | ||
<br | == UN-Nummern == | ||
<br | |||
UN-Nummern werden auf verschiedenste weise innerhalb der Android App angezeigt. Generell befinden Sich diese Immer entweder an der Stelle an der sich die Gefahr und Verpackungskennzeichnungen befinden würden oder falls vorhanden hinter Ihnen. Hilfe zur Konfiguration von UN-Nummern finden Sie im Eintrag <span id="EXTERNALLINK:1670060714979" class="mwt-paragraph" style="font-size:150%;><i class=" title="[https://wiki.htk.de/OmniMDE:GefahrgutSymboleUndVerpackungscodes#UN-Nummern Gefahrgut und Verpackungskennzeichnung]" contenteditable="false" draggable="true" fas="" fa-book-atlas="" mwt-noneditable="" mwt-wikimagic="" mwt-template="" i="" span="" a="" rel="nofollow" href="https://wiki.htk.de/OmniMDE:GefahrgutSymboleUndVerpackungscodes#UN-Nummern" gefahrgut="" und="" verpackungskennzeichnung="" br="" p="">Beispiele: | |||
</span> | |||
'''Suchmaske''' | |||
<br ><br ><li style=" display:=" "="" inline-block;"="" class="mwt-preserveHtml" data-mwt-sameline="false" data-mwt-spaces="">[[File:Omnimde_visualisierungen_unnummern_01.png{{!}}250px{{!}}RTENOTITLE]] | |||
<br>'''über einer Mengenangabe''' | |||
<br><br> | |||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_unnummern_02.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<br>'''Im Bucket der Belegerfassung (Retoure, Kommissionierung, Wareneingang und Belegkontrolle)''' | |||
<br><br> | |||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_unnummern_03.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<br>'''In der Liste der erfassten Daten der Belegerfassung (Retoure, Kommissionierung, Wareneingang und Belegkontrolle)''' | |||
<br><br> | |||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_unnummern_04.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<br>'''oder bei entsprechender Konfiguration unter dem zugehörigen Packmittel kombiniert.''' | |||
<br><br> | |||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_unnummern_05.png{{!}}250px{{!}}RTENOTITLE]]</li> | |||
<br> | |||
== Arbeitsgangrückmeldungen (Teamwork) == | == Arbeitsgangrückmeldungen (Teamwork) == | ||
<br | <br> | ||
Arbeitsgangrückmeldungen können ein Teamsymbol anzeigen. Das Teamsymbol gibt Auskunft darüber das gerade mehrere Benutzer an diesem Fertigungsauftrag arbeiten. | Arbeitsgangrückmeldungen können ein Teamsymbol anzeigen. Das Teamsymbol gibt Auskunft darüber das gerade mehrere Benutzer an diesem Fertigungsauftrag arbeiten. | ||
<br | <br><br> | ||
<li style="display: inline-block;">[[File:Omnimde_visualisierungen_teamwork.png | <li style="display: inline-block;">[[File:Omnimde_visualisierungen_teamwork.png{{!}}250px{{!}}RTENOTITLE]]</li> | ||
<br> | |||
== Quellenangaben == | == Quellenangaben == | ||
<references /> | <references /> | ||
Aktuelle Version vom 23. Januar 2025, 09:54 Uhr
 OmniMDE Logo | |
| Hersteller | HTK GmbH & Co. KG |
|---|---|
| Erstrelease | 26.08.2016 |
| Akt. Version | R202209RC10 - 20.12.2024 |
| Webseite | http://www.omnimde.de |
Hier finden Sie verschiedene Grundlagen, Visualisierungen, Begriffserklärungen etc. welche an vielen Stellen der Android-App Anwendung finden. Bitte machen Sie sich damit vertraut, da diese innerhalb der einzelnen Funktions-Hilfeseiten nicht im Detail erklärt werden und als Basis-Wissen vorausgesetzt werden.
App Bar (Header)
Durch die Verwendung der App Bar wird das Aussehen der eigenen App mit anderen Android Apps konsistent, so dass die Nutzer schnell und intuitiv verstehen, wie die App zu bedienen ist. Sie ist eine spezielle Art von Symbolleiste, welche sich oben auf jedem Bildschirm befindet und für Branding, Navigation, Suche und Aktionen verwendet wird.
<span class="mwt-editable mwt-reference" id="R1670084080798" " draggable="false" contenteditable="true">programmierenlernenhq.de, Apps für Android entwickeln – Teil 21: Mit Menüeinträgen der App Bar auf Benutzereingaben reagieren. -> https://www.programmierenlernenhq.de/tutorial-android-options-menu-in-action-bar <-
Innerhalb der Android-App finden Sie am oberen Bildschirmrand die sog. App Bar oder auch Actionbar. Die App Bar zeigt Ihnen immer den aktuellen Bereich der App an, sowie die Mandantennummer an der der aktuelle Benutzer angemeldet ist und das Benutzerfoto.
Die App Bar kann in zwei verschiedenen Modi angezeigt werden, im Hauptmenü wird eine Actionbar angezeigt welche ein Einstellungssymbol aufweist. In den Untermenüs wird aus Platzgründen eine komprimierte Version der Actionbar angezeigt, ohne Einstellungssymbol und mit kombiniertem Mandant/Benutzerbild.


Bottom navigation bars display three to five destinations at the bottom of a screen. Each destination is represented by an icon and an optional text label.
<span class="mwt-editable mwt-reference" id="R1670088330692" " draggable="false" contenteditable="true">material.io, Bottom navigation -> https://material.io/components/bottom-navigation#usage <-
Am unteren Bildschirmrand finden Sie die sog. Bottom-Navigation-Bar. Die Bottom-Navigation-Bar kann in zwei verschiedenen Modi erscheinen.
Im Hauptmenü zeigt Ihnen die Bottom-Navigation-Bar die von Ihnen Lizensierten Lizenzpakete bzw. Hauptbereiche der Android-App an.
In Untermenüs bzw. innerhalb der Funktionen zeigt Ihnen die Bottom-Navigation in der Regel die folgenden 5 Bedienelemente an Memo, Fotos, (Plus), Details/Optionen und Fertig.
Funktionen
Die Bottom-Navigation-Bar besteht in der Regel aus 5 Bedienelementen. Je nach Funktion könnte es zu einer abweichenden Bedienung kommen. Generell besteht die Bottom-Navigation aus den Buttons: Memo, Fotos, , Details/Optionen und Fertig.
Memo
Die Memofunktion öffnet eine Memoerfassung in welcher zu der jeweils genutzten Funktion ein Memo erfasst werden kann. Den genauen Ablauf finden Sie in nachfolgendem Link.
- <span style="font-size:150%; ="" > Memo Erfassung
Fotos
Die Fotofunktion öffnet eine Fotofassung in welcher zu der jeweils genutzten Funktion ein oder mehrere Fotos erfasst oder aus der Geräte Galerie ausgewählt werden kann. Den genauen Ablauf finden Sie in nachfolgendem Link.
- <span style=" font-size:150%;=" "="" class="mwt-preserveHtml" > Foto Erfassung
(Plus)
Die (Plus) Funktion dient in der Regel dazu einen neuen Datensatz zu erfassen. Generell kann es hier abweichungen innerhalb der Funktionen geben und die genaue Funktion des Plus Buttons innerhalb einer spezifischen Version muss dem entsprechenden Hilfebeitrag entnommen werden.
Details / Optionen
Die Details / Optionen Funktion zeigt in der Regel eine Auflistung an möglichen Optionen und Einstellungsmöglichkeiten zu der jeweiligen Funktion an. Hierbei handelt es sich um Just-In-Time Einstellungen, welche durch das Backend bereits vordefiniert sind. Je nach Funktion weichen die möglichen Optionen voneinander ab, weitere Informationen müssen dem entsprechenden Hilfebeitrag der Funktion entnommen werden.
Fertig/Ende/Weiter
Die Fertig/Ende/Weiter Funktion wechselt zum nächsten Schritt der aktuellen Funktion oder beendet diese. Je nach Funktion weicht dies voneinander ab, sodass weitere Informationen dem entsprechenden Hilfebeitrag entnommen werden müssen.
Beispiel: im Hauptmenü

Beispiel: in Funktionsmasken

Suchmasken
An vielen Stellen der Android-App müssen Daten gesucht werden. Dies geschieht i.d.R. über eine sog. Suchmaske. Suchmasken sind immer nach folgendem Muster aufgebaut. Am oberen Bildschirmrand befindet sich eine Suchleiste und am unteren Bildschirmrand befinden sich ein Zurück Button. Zwischen diesen beiden Button finden Sie die Liste an Daten welche die Suche abgerufen hat. Suchmaske unterstützen die beiden Features Pull-To-Refresh und Infinite-Scrolling.
Pull-To-Refresh
Die Pull-To-Refresh Action baut auf dem Pull-To-Refresh Prinzip auf. Mit dem Unterschied, dass hierbei eine integrierte Animation zum Vorschein kommt, sobald der Seiteninhalt durch einen Pull neu geladen wird. Nun erscheint im oberen Viertel eine Animation, die nachdem der Ladeprozess abgeschlossen wurde, wieder verschwindet.
<span class="mwt-editable mwt-reference" id="R1670050659865" " draggable="false" contenteditable="true">Basecom.de, Pull-To-Refresh Action: Kleine Animationen mit großer Wirkung -> https://www.basecom.de/artikel-pull-refresh-action-kleine-animationen-mit-grosser-wirkung/ <-
Innerhalb der Suchmasken haben Sie die Möglichkeit per Pull-To-Refresh die Datensätze zu aktualisieren. Wenn Sie am oberen Ende der Liste weiter Scrollen und die Suchmaske sozusagen nach unten ziehen (pullen), dann erscheint ein kleiner Ladekreis der den Refresh anzeigt.

Nachfolgend ein kurzes Beispielvideo hierzu.
Infinite-Scrolling
Der Begriff »Infinite Scrolling« bezeichnet ein scheinbar unendliches Scrollen. Dabei werden weitere Inhalte am Ende der Seite automatisch nachgeladen, sobald der Anwender zum Seitenende gescrolled hat. Beispiele für Websites auf denen Infinite Scrolling verwendet wird, sind unter anderem Twitter oder Facebook.
<span class="mwt-editable mwt-reference" id="R1669993994869" " draggable="false" contenteditable="true">Kulturbanause.de, Was ist Infinite Scrolling? -> https://kulturbanause.de/faq/infinite-scrolling/ <-
Innerhalb der Suchmasken haben Sie die Möglichkeit per Infinite-Scrolling weitere Datensätze am ende einer Liste nachzuladen. Wenn Sie am unteren Ende einer Liste weiter nach unten Scrollen und die Suchmaske sozusagen nach oben ziehen, dann erscheint ein kleiner Ladedatensatz der das nachladen von Daten anzeigt.

Nachfolgend ein kurzes Beispielvideo hierzu.
Swipe (wischen)
One of the most common gestures you will use on your smartphone or tablet is a swipe. That's where you place your finger on the screen and slide it across the surface. In most instances, the item under your finger will move.
<span class="mwt-editable mwt-reference" id="R1670083226711" " draggable="false" contenteditable="true">beconnected.esafety.gov.au, Bottom navigation -> https://beconnected.esafety.gov.au/pluginfile.php/47468/mod_resource/content/7/index.html <-
Innerhalb der Android-App gibt es die Möglichkeit in vielen Listenansichten einzelne Datensätze zu swipen hierbei wird unterschieden zwischen einem Swipe nach Rechts und einem Swipe nach Links.
Swipe (nach Links wischen)
Der Swipe nach Links (der Datensatz rutscht nach Links) wird in der Android-App in der Regel dazu genutzt um zugriff auf ein mögliches Löschen Symbol zu erhalten. Die genaue Funktionsweise des Buttons muss dem entsprechenden Funktionshilfetext entnommen werden.

Swipe (nach Rechts wischen)
Der Swipe nach Rechts (der Datensatz rutscht nach Rechts) wird in der Android-App in der Regel dazu genutzt um zugriff auf ein mögliches Optionen bzw. Detail Symbol zu erhalten. Die genaue Funktionsweise des Buttons muss dem entsprechenden Funktionshilfetext entnommen werden.

Context-Aware-BottomSheets (CABS Menü)
Ein Bottom Sheet ist ein Teil der Benutzeroberfläche und kann zusätzliche Informationen auf einem Smartphone-Display anzeigen. Bottom Sheets werden im unteren Bereich des Bildschirms verankert und können mit einem Fingertipp oder Wischen nach oben aufgerufen werden.
<span class="mwt-editable mwt-reference" id="R1670075024082" " draggable="false" contenteditable="true">de.ryte.com, Bottom Sheet -> https://de.ryte.com/wiki/Bottom_Sheet <-
An verschiedenen Stellen der App ist es möglich per Long-Touch bzw. Long-Press, also dem Langen drücken auf eine bestimmte Stelle auf dem Gerät ein sog. Context-Aware-Bottomsheet (CABS-Menü) zu öffnen. Der Zusatz Context-Aware soll verdeutlichen, dass sich das Menü immer an den jeweils lange gedrückten Datensatz anpasst und somit dynamisch die passenden Funktionen bereitstellt. In der Regel findet das CABS-Menü in Suchmasken und Listenansichten Verwendung. An einigen Stellen wird das CABS-Menü per Optionen Button (Slide Rechts) geöffnet (bspw. bei den erfassten Positionen eines Wareneingangs, einer Kommissionierung, der Belegkontrolle oder einer Retoure).
Beispiel: Artikel CABS-Menü

Beispiel: Erfasste-Position Swipe-Rechts CABS-Menü

Eine Liste aller momentan verfügbaren Bottomsheet-Funktionen finden Sie im Eintrag
<br/ ="" >
Drag/Drop
Drag and Drop, oft auch Drag & Drop oder Drag’n’Drop sowie Drag-and-Drop und Drag-and-drop (vom Duden empfohlene Schreibweise[1]), deutsch „Ziehen und Ablegen“, kurz D&D, ist eine Methode zur Bedienung grafischer Benutzeroberflächen von Rechnern durch das Bewegen grafischer Elemente mittels eines Zeigegerätes. Ein Element wie z. B. ein Piktogramm kann damit gezogen und über einem möglichen Ziel losgelassen werden.
<span class="mwt-editable mwt-reference" id="R1670021756044" " draggable="false" contenteditable="true">Wikipedia.de, Drag and Drop -> https://www.wikiwand.com/de/Drag_and_Drop <-
In der Android-App haben Sie die Möglichkeit innerhalb bestimmter Listenansichten und bei den Benutzerfavoriten Datensätze per Drag and Drop zu sortieren. Das Drag and Drop Feature erfordert ähnlich wie das CABS-Menü (Context-Aware-BottomSheet-Menü) einen Long-Touch bzw. Long-Press auf den jeweiligen Datensatz. Ob in der jeweiligen Funktion Drag and Drop verfügbar ist müssen Sie dem jeweiligen Hilfebeitrag entnehmen. Hier sehen Sie ein kurzes Beispiel wie Drag and Drop benutzt wird.
Beispielvideo: Drag/Drop in erfassten Beleg-Positionen sowie bei den Favoriten
Memofelder
An manchen Stellen innerhalb der Android-App gibt es Memofelder (bspw. als Stapelmemo im Lagerbuchungs-Buchungsstapel) oder beim Erfassen eines Chargenlangtexts.
Da Memofelder einen Zeilenumbruch unterstützen und der Zeilenumbruch mit Klick auf den Grünen Umbruchbutton unten Rechts auf der Android-Tastatur erfolgt, muss zum wechseln des Feldfokus bzw. zum verlassen des Feldes der Geräte-Zurück-Button (oder das entsprechende äquivalent dazu) verwendet werden.
<li style=" display:=" "="" inline-block;"="" class="mwt-preserveHtml" >
Rest/Max-Menge Dialogbutton
Wenn die entsprechende Einstellung im Backend aktiviert wurde, kann an einigen Stellen der Android-App in Mengendialogen zusätzlich zu dem Übernahme und Abbrechenbutton auch ein Max-Menge oder Rest-Menge Button erscheinen. Mit diesem Button ist es möglich entweder die Maximal verfügbare Menge (bspw. bei Entnahmen) zu entnehmen (ohne diese Tippen zu müssen) oder bspw. die zu Pickende Menge direkt einzutragen.

Auto-Generatoren
Der Begriff Auto-Generator bezeichnet innerhalb der Android-App die Möglichkeit Seriennummern oder Chargen bei Zugangsfunktionen automatisch generieren zu lassen.
Eine Detaillierte Funktionsbeschreibung entnehmen Sie bitte den beiden separaten Hilfeeinträgen:
- <span style="font-size:150%; ="" > Konfiguration: Chargengenerator
- <span style=" font-size:150%;=" "="" class="mwt-preserveHtml" > Konfiguration: Seriennummerngenerator
Wenn der jeweilige Auto-Generator im Backend aktiviert und konfiguriert wurde, finden Sie den jeweiligen Knopf in den beiden Nachweiserfassungen unten Links (orange).



Favoriten (Pin-Nadel Symbol)
Die Favoriten Hauptmenüeinträge eines Benutzers werden durch eine Pin-Nadel Symbol visualisiert.

Wie man Favoriten anlegt, löscht und sortiert entnehmen Sie bitte dem entsprechenden Hilfeeintrag.
- <span style="font-size:150%; ="" > Android-App Favoriten
Belegsuche
Die Belegsuchmaske der OmniMDE listet die Belege, welche aus der Sage 100 stammen, auf. Der Aufbau der Belege ist wie folgt dargestellt:
1. Das entspricht dem Belegjahr und der Belegnummer
2. Der Kunden-Matchcode
3. Der Beleg-Matchcode
4. Die Versandart
5. Referenznummer des Beleges
6. Die Lieferbedingung
- Das Datum in der Suche zeigt den Liefertermin des Beleges an. Falls das Datum rot markiert ist, ist der Liefertermin kleiner als das aktuelle Datum vom Gerät.
- Die Zahl oben rechts, gibt an, wie viele Positionen im Beleg sind.
Toasts
Toasts sind gewissermaßen kleine Notifier-PopUps. Sie sind (in der Standardform) gerade so groß wie ihr Inhalt und erscheinen nur für einen kurzen Zeitraum. Ein Beispiel: Wenn ich mich mit einem drahtlosen Netzwerk verbinde, wird die erfolgreiche Verbindung und der Name des WLANs kurz mit einem Toast quittiert. Manche Apps nutzen Toasts, um erfolgreiche Logins zu vermelden oder ihre Benutzer zu begrüßen. Es gibt aber noch viele weitere Möglichkeiten, Toasts zu verwenden.
<span class="mwt-editable mwt-reference" id="R1670024470938" " draggable="false" contenteditable="true">fraunerd.de, Wie du deiner App einen Toast hinzufügst -> http://fraunerd.de/wie-du-deiner-app-einen-toast-hinzufuegst-android-studio-tutorial/ <-
An verschiedenen Stellen der Android-App wurden sog. Toasts integriert, diese Toasts dienen Hauptsächlich dazu den erfolgreichen Abschluss einer Funktion bzw. das Ein-/Ausloggen eines Benutzers anzuzeigen. Sie werden wie folgt visualisiert.
<li style=" display:=" "="" inline-block;"="" class="mwt-preserveHtml" >


Semaphoren
Semaphore können bei der Programmierung zur Prozesssynchronisation eingesetzt werden, also zur Lösung von Aufgaben, bei denen die parallele Ausführung mehrerer Prozesse/Threads eine zeitliche Abstimmung der Ausführungen erfordert.
<span class="mwt-editable mwt-reference" id="R1670006237831" " draggable="false" contenteditable="true">Wikiwand.com, Semaphor (Informatik) -> https://www.wikiwand.com/de/Semaphor_(Informatik) <-
In den verschiedenen Suchmasken der Android-App werden je nach Funktion Semaphoren verwendet.
Die Semaphoren werden durch Farbige Hervorhebung des Datensatzes visualisiert und können die folgende Farbgebung/Status haben.
- GELB -> Der Datensatz ist durch einen anderen MDE-Benutzer gesperrt.
- ROT -> Der Datensatz wurde durch den aktuellen Benutzer fehlerhaft gesperrt. Der Datensatz wird bei erneuter Öffnung wieder freigegeben. Dies passiert bspw. wenn die Android-App während der Erfassung beendet wurde.
- BLAU -> Der Datensatz wird aktuell durch das Back-End verarbeitet und verschwindet i.d.R. innerhalb der nächsten Sekunden bei einer Listenaktualisierungen.

Wenn Sie einen gelben (von anderem Benutzer gesperrt) Datensatz anklicken, erscheint eine Meldung welche das Datum und den Benutzer anzeigt.

Vorgeschlagene Lagerplätze
In verschiedenen Bereichen der Android-App werden je nach Einstellung Lagerplätze als Pflichtlagerplatz markiert bzw. vorgeschlagen.
Dieser Lagerplatz-Vorschlag wird durch farbliche Hervorhebung der Zeile dargestellt.

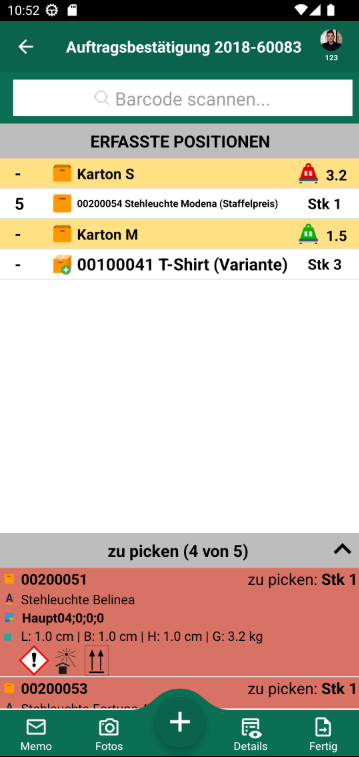
Farbgebung Belegerfassung "Bucket"
Innerhalb der verschiedenen Belegerfassungen (Wareneingang, Retouren, Belegkontrolle, Kommissionierung) werden Artikel die sich im Bucket befinden farblich dargestellt.
Hierbei gibt es folgende Varianten:
- OFFENE-Menge = SOLL-MENGE (ROT)
- OFFENE-Menge < SOLL-MENGE und OFFENE-Menge > 0.0000 (GELB)
- OFFENE-Menge <= SOLL-MENGE (GRÜN)

Farbgebung Inventurerfassung Zähllistenauswahl
Innerhalb der Zähllistenauswahl können Inventurzähllisten ROT erscheinen, dies ist der Fall wenn das Zähldatum HEUTE oder in der Vergangenheit liegt.

Farbgebung Inventurerfassung Inventurassistent
Innerhalb des Inventurassistents werden Artikel farblich dargestellt.

Hierbei gibt es folgende Varianten:
- (Artikel bereits Erfasst (EditFlag=-1) UND IST-BESTAND > 0 UND (IST-BESTAND < SOLL-BESTAND))
- ZEILE = BLAU
- (Artikel bereits Erfasst (EditFlag=-1) UND IST-BESTAND > 0 UND (IST-BESTAND > SOLL-BESTAND))
- ZEILE = GELB
- (Artikel bereits Erfasst (EditFlag=-1) UND (IST-BESTAND > 0 ODER IST-BESTAND = 0) UND (IST-BESTAND = SOLL-BESTAND))
- ZEILE = GRÜN
- SONST
- ZEILE = ROT
Bucketmodus / Listenmodus
Die Belegerfassungen (Kommissionierung, Belegkontrolle, Wareneingang, Retoure) können in 2 verschiedenen Modi geöffnet werden.
Die beiden Modi lassen sich auch Just-In-Time ändern, Listenmodus:

Bucketmodus (Bucket = Daten-Topf)

Hinzugefügte Artikel
In verschiedenen Erfassungen ist es möglich manuell Artikel einer Liste hinzuzufügen. Diese Datensätze werden durch ein + Symbol im jeweiligen Symbol visualisiert.


Versandarten
Versandarten werden innerhalb der verschiedenen Belegerfassungen (Wareneingang, Retouren, Belegkontrolle, Kommissionierung) und Belegsuche verwendet und angezeigt.
Die OmniMDE App versucht das entsprechende Icon der Versandart automatisch zu ermitteln.
Sollten Sie weitere Mappings benötigen oder es zu einer falschen Zuordnung kommen, kontaktieren Sie uns bitte!


Eine Liste aller momentan verfügbaren und gemappten Versandarten-Symbole finden Sie im Eintrag
<br/ ="" >
Packmittel
Packmittel können innerhalb der verschiedenen Belegerfassungen (Wareneingang, Retouren, Belegkontrolle, Kommissionierung) verwendet werden.
Die Packmittel sind farblich vorgehoben und können dazu genutzt werden die Artikel visuell zu Packmitteln zuzuordnen.
<li style=" display:=" "="" inline-block;"="" class="mwt-preserveHtml" >
Eine Liste aller momentan verfügbaren und gemappten Packmittel-Symbole finden Sie im Eintrag
<br/ ="" >
Packmittelkapazitäten
Bei entsprechender Konfiguration ist es möglich Packmitteln Kapazitäten zuzuordnen und diese direkt bei Erfassung von Belegen prüfen zu lassen.
Hierbei wird eine entsprechende Angabe in Kilogramm angezeigt. Bei Überschreitung wechselt das Symbol die Farbe von Grün auf Rot.
<li style=" display:=" "="" inline-block;"="" class="mwt-preserveHtml" >
Variantenartikel
Variantenartikel werden unterstützt und sind durch ein abweichendes Artikelsymbol sowie den Variantentext visualisiert.

Artikel mit Nachweispflicht
Es werden die 3 möglichen Nachweispflichtarten der Artikel unterstützt und visualisiert.
- Seriennummernpflicht
- Chargenpflicht
- Seriennummernpflicht UND Chargenpflicht



Stücklistenartikel
Die folgenden Stücklistentypen der Sage Office Line S100 werden unterstützt und durch verschiedene Symbole dargestellt.
- Produktionsstücklisten
- Leistungsstücklisten
- Handelsstücklisten



Stücklistenelemente
Stücklistenelemente werden wie alle anderen Artikel angezeigt und es werden die selben Visualisierungen (Stücklistensymbol, Nachweissymbol, Gefahrgutsymbole etc.) angezeigt. Sollte es sich um eine Mehrstufige Stückliste handeln und das aktuelle Element gehört zu einer Unterstückliste, wird eine als erste Zeile eine Information eingeblendet zu welcher Liste das Element gehört.

Gefahrgut-Symbole
Gefahgut-Symbole werden auf verschiedenste weise innerhalb der Android App angezeigt.
In Suchmasken werden die jeweiligen Gefahrgut Symbole entweder am unteren Ende des Artikels

oder über einer Mengenangabe angezeigt:

In der Belegerfassung (Retoure, Kommissionierung, Wareneingang und Belegkontrolle) werden die Gefahrgut-Symbole im Bucket am unteren Ende des Artikel angezeigt.

in der liste der erfassten Daten werden diese entweder unter dem erfassten Artikel

oder bei entsprechender Konfiguration unter dem zugehörigen Packmittel kombiniert.

Eine Liste aller momentan verfügbaren Gefahrgut-Symbole finden Sie im Eintrag Gefahrgut und Verpackungskennzeichnung
Begonnene/Offene Tasks
Offene oder begonnene Tasks eines Benutzer werden im Hauptmenü durch einen Counter visualisiert.Achtung: Diese Funktion ist bisher nur bei Arbeitsgängen als Beta-Version unterstützt!
<li style=" display:=" "="" inline-block;"="" class="mwt-preserveHtml" >
UN-Nummern
UN-Nummern werden auf verschiedenste weise innerhalb der Android App angezeigt. Generell befinden Sich diese Immer entweder an der Stelle an der sich die Gefahr und Verpackungskennzeichnungen befinden würden oder falls vorhanden hinter Ihnen. Hilfe zur Konfiguration von UN-Nummern finden Sie im Eintrag Beispiele:
Suchmaske

über einer Mengenangabe

Im Bucket der Belegerfassung (Retoure, Kommissionierung, Wareneingang und Belegkontrolle)

In der Liste der erfassten Daten der Belegerfassung (Retoure, Kommissionierung, Wareneingang und Belegkontrolle)

oder bei entsprechender Konfiguration unter dem zugehörigen Packmittel kombiniert.

Arbeitsgangrückmeldungen (Teamwork)
Arbeitsgangrückmeldungen können ein Teamsymbol anzeigen. Das Teamsymbol gibt Auskunft darüber das gerade mehrere Benutzer an diesem Fertigungsauftrag arbeiten.

Quellenangaben
